どうも自分のブログには個性がない・・・。リアリティーがなくて読まれていない・・・。そう悩む人に是非とも取り入れてもらいたいのが、Instagramやツイッター、FacebookやYouTubeの動画を自分のブログに貼り付けて表示させる方法です。
ファッションや美容ジャンル、旅行ジャンルなどは特にお勧めで、ちょっと記事中に2~3枚入れておくだけで、ブログは一気に華やかになりますよ?
画像だけを表示させればほぼ、自分でブログに写真を貼ったのと変わりません。無料ブログでも有料ブログでも簡単にできますので、早速やってみましょう!!
ではでは解説!
目次
インスタの写真をブログに埋め込む方法
例えば、ネットで売れやすいジャンルとして「宅配ジャンル」というのがあります。今は中食の文化がどんどん浸透しているし、少子高齢化でますます需要は伸びているわけですが、実際どんな商品が届くのか?
住んでいる地域によっては自分で全部試して比較・・・みたいなことはできないと思います。
そんな時にインスタグラムの公式ページの写真を埋め込んでしまいましょう。
STEP
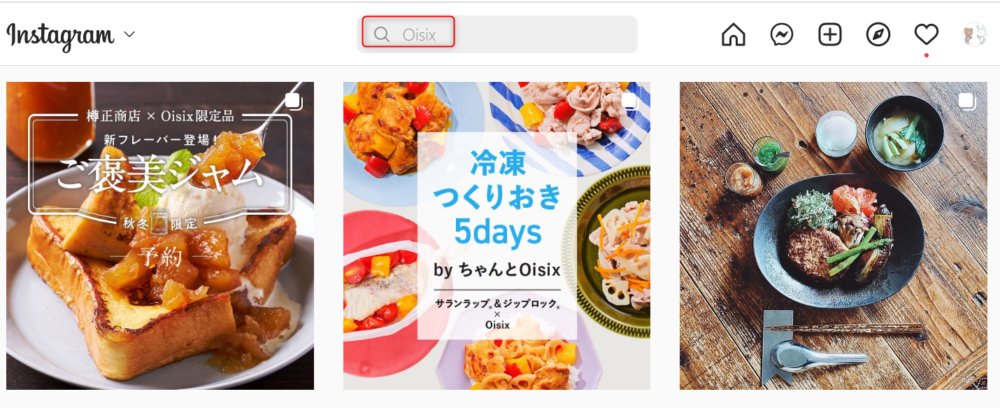
インスタグラムで、商品メーカーの公式ページを探してみる

メーカーの商品名を入れて検索すると良いでしょう。公式ページの場合は写真が削除されてブログが空白になることがありませんので・・・。
STEP
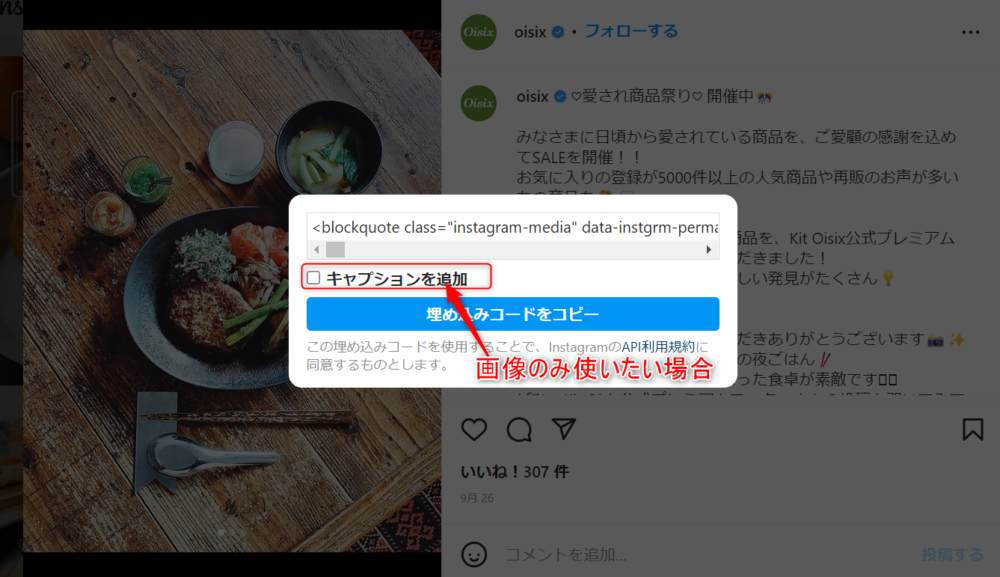
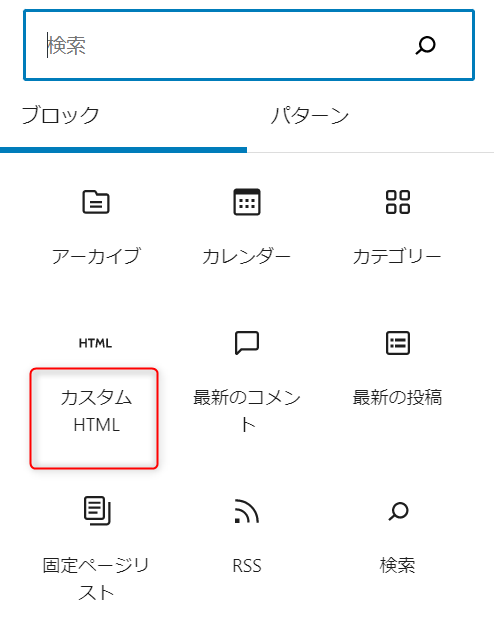
ブログの場合HTMLモードにしてそこに貼り付ける
こんな感じです。ワードプレスのブロックエディタは「HTMLモード」がブロック内にあるのでそれを選べばOkです。

画像が中央によらない場合はdivで囲みます。
<div style="text-align:center;">
・・・ここにインスタのコード
</div>
リンクが増えてしまうので私はキャプション無しを推奨します。
インスタグラムのタイムラインをブログに埋め込む方法
このやり方は主に3つです。
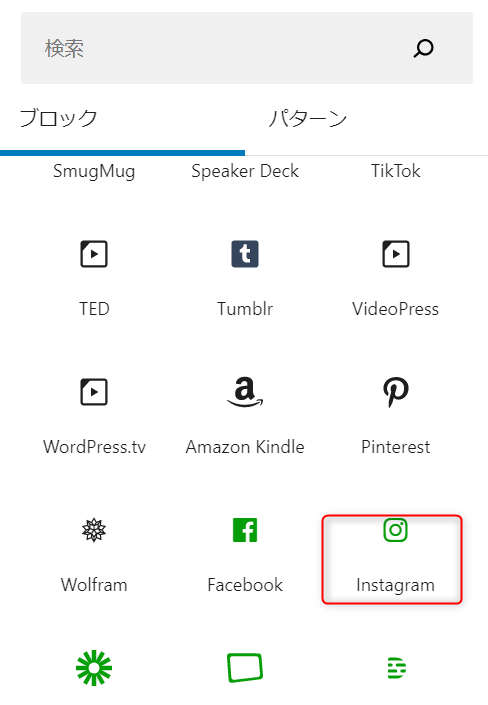
- ブロックエディタのインスタ連携を使う
- プラグイン「InstaShow Lite」を使う
- SnapWidgetを使う(これは無料ブログもOK)

ブロックエディタの場合はインスタにログインした状態で探せば自動で連携されます。
プラグインを使っても良いし、外部サービスを使っても良いのですが、意外とSNSの連動サービスって無料が有料に切り替わったりWPやSNSのアップデートに追い付かず停止したりします。
 SnapWidget
SnapWidget
規約やルールがすぐ変わるので、直接貼る方がいいと思います。
ツイッターの写真をブログに埋め込む方法
ツイッターの埋め込みもインスタグラムと同じです。公式の埋め込みプラグインがあるのでそれをつかいましょう。
STEP
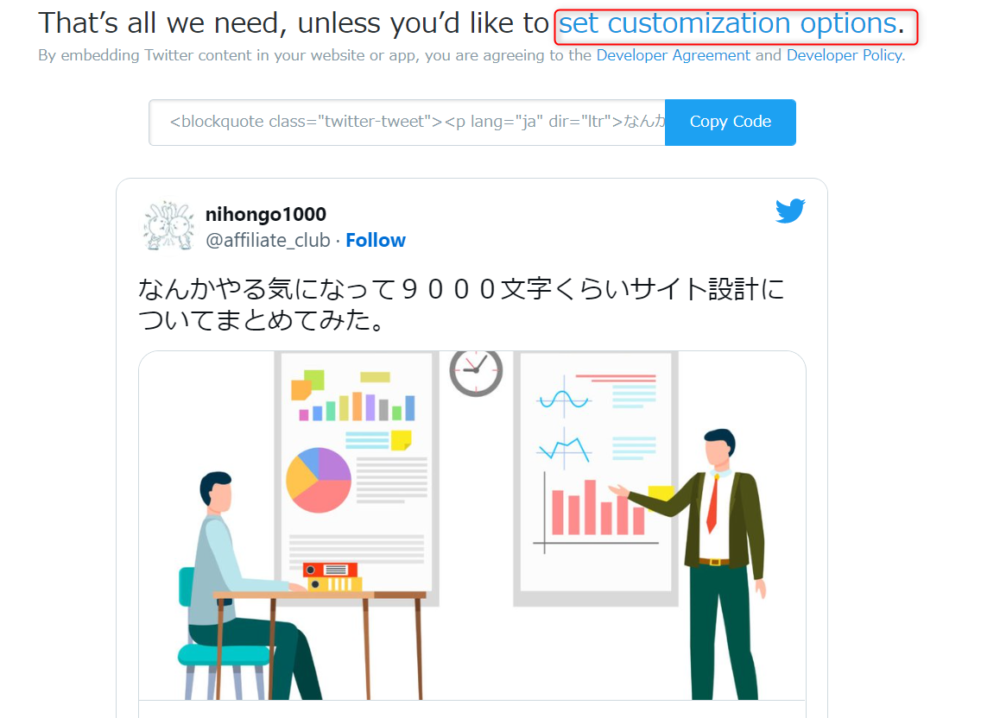
埋め込みたい画像を選んでコードを表示させる
STEP
ブログをHTMLモードに切り替えて貼り付ける
同じくブログをテキストエディタ・HMTLモードに切り替えてください。アフィリエイトリンクを貼る手順と一緒ですね。
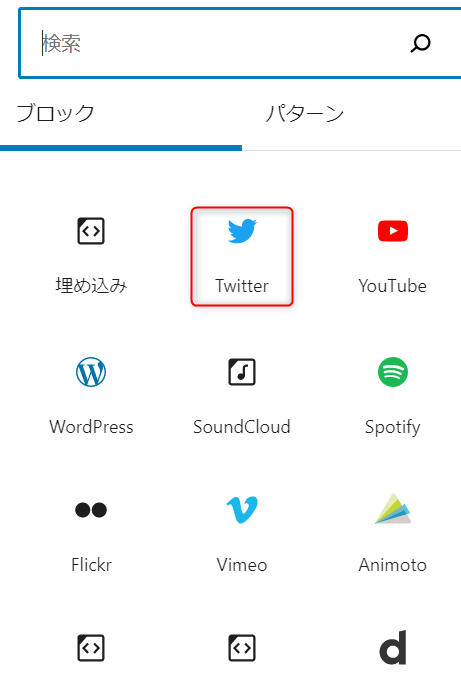
ワードプレスのブロックエディタは同じくTwitter埋め込み専用のブロックがあります。

選んだらそこにURLを貼り付ければOK!
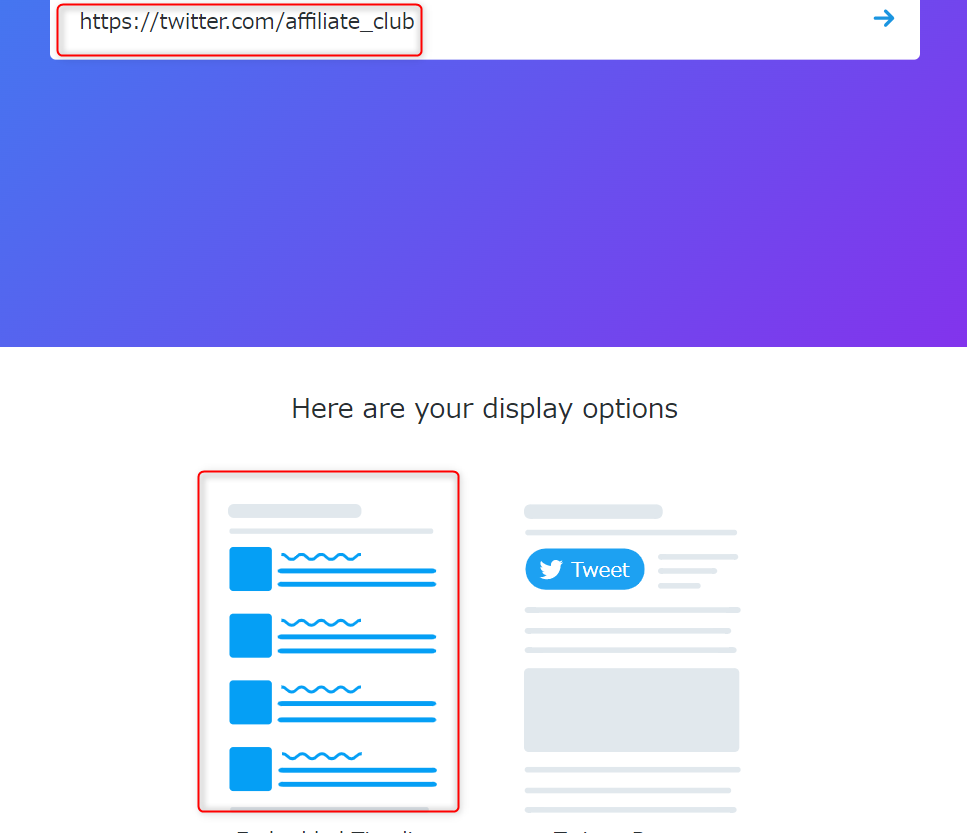
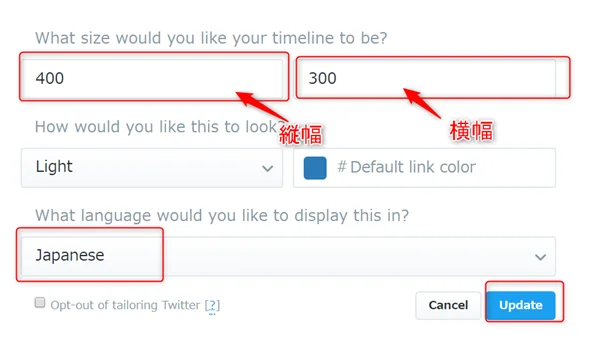
Twitterのタイムラインをブログに表示させる方法
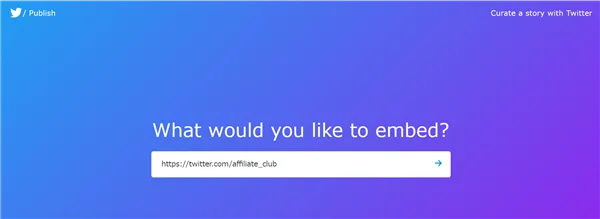
続いてTwitterのタイムラインをブログに一覧表示させる方法です。これも公式サイトのツールを使います。
フェイスブックページをブログに埋め込む方法
Facebookも同じです。

Facebookの場合はソーシャルプラグインがあるので、そこにURLを貼ると自由に画像のサイズを変更できます。

→ METAディベロッパー(昔のfacebookプラグインの新しい名前)
facebookの画像が埋め込めない場合は?

























今回の記事で分からないものは質問どうぞ!少しずつ頑張ろう!!