ブログを書くとき、文字の装飾は読者の目を引き、内容を理解しやすくするために重要な役割を果たします。でも、装飾のルールを知らないと、かえって読みにくくなってしまうことも。
そこで今回は、ブログの文字装飾について、初心者の方でもわかりやすいように、具体例を交えて解説していきます。一緒に、SEO効果も高められる装飾のコツを学んでいきましょう!
ブログの文字装飾ルールとは?

でも、ブログの文字装飾ルールって何だろう?と思った方もいるかもしれません。
簡単に言うと、読者にとって読みやすく、内容が伝わりやすいように、文字の色やサイズ、太さなどを調整することです。
でも、ルールを知らずに装飾を使うと、見た目が派手になりすぎたり、逆に単調になったりして、読者が離れてしまう可能性も。
そこで、効果的な装飾のルールを身につけることが大切なんです!
シンプルでわかりやすい文字装飾を心掛ける!
ブログの文字装飾は、シンプルでわかりやすいことが大切です。なぜなら、読者は情報を得るために記事を読むので、装飾が複雑だと内容に集中できないからです。
まよったら段落ごとに1か所か2か所で十分です。
ダメなパターン:
例えば、商品紹介の記事で、新発売の「ハッピースイーツ」は、今だけ50%OFFの大特価です!といった具合に、様々な装飾を使うと、読者は商品の魅力が伝わりにくくなってしまいます。
おすすめの実例:
新発売の「ハッピースイーツ」は、期間限定で50%OFFの特別価格でご提供中です。このお菓子は、厳選された素材を使用し、職人が手間暇かけて作った逸品。甘すぎず、濃厚な味わいが特徴です。
ぜひこの機会にお試しください!
このように、装飾を最小限に抑え、商品の魅力を伝える言葉を選ぶことで、読者に効果的に情報を届けられます。
過度な装飾を避けてページ速度を上げる
読者の目を引くために、ついつい装飾を多用してしまいがちですが、実は逆効果なことも。過度な装飾は、読者の集中力を削いでしまうだけでなく、ページの読み込み速度も遅くなってしまいます。
点滅やスライド・文字のアニメーションなどです。CSSやjavaで動かすことがあるのですが、かなりスマホから見ると遅くなります。
- 動く蛍光ペン
- 浮き上がる文字
- 揺れたり回転する文字列
これらはプログラミングの読み込みによる遅延が発生します。私も楽しくてハマってしまった時がありますが、あまり売り上げと関係しません。
ダメなパターン:
おすすめの実例:
女性向けのかわいいアイコンを文中に1つか二つ使って、読者の興味を引くのはアリです💛ただし、あくまでもアクセントとして使うことが大切ですね!!
文字の装飾パターンを2-3種類に絞ろう!
ブログ記事の中で、様々な装飾パターンを使うと、読者は混乱してしまうかもしれません。そこで、装飾のパターンを2〜3種類に限定することをおすすめします。
統一感のある装飾にすることで、読者は内容に集中しやすくなります。
ダメなパターン:
今回ご紹介するのは、リンゴ農家が作った100%無添加のリンゴジュース「アップルパラダイス」です。完熟リンゴをそのまま搾ったストレートジュースで、健康と美容に嬉しい効果が期待できます。
このように、様々な装飾を詰め込みすぎると、内容が読みづらくなり、商品の良さが伝わりにくくなってしまいます。
おすすめの実例:
今回ご紹介するのは、リンゴ農家が作った100%無添加のリンゴジュース「アップルパラダイス」です。完熟リンゴをそのまま搾ったストレートジュースで、健康と美容に嬉しい効果が期待できます。
このように、太字とイタリック(斜め)のみを使って装飾を施すことで、商品の魅力が伝わりやすくなります。統一感のある装飾が、読者に好印象を与えるでしょう。
ブログで見やすい文字と色の効果的な使い方

ブログの文字色は、読みやすさに大きく影響します。色を効果的に使うことで、読者の注意を引き、内容の理解を助けることができます。
ただし、使う色は3〜4色に限定し、それぞれの色の役割を決めておくことが大切。
学校の授業を思い出してください。分かりやすい先生の授業は色の使い分けにルールがあったはずです。
黒は本文、青はリンク、赤は注意点、といった具合です。
色の使い方次第で、ブログの印象は大きく変わるので、慎重に選びましょう。
強調する色は3~4色に制限するのが基本
色は強調する部分に使うと効果的ですが、多くの色を使いすぎると、読者の目が疲れてしまいます。そこで、強調する色は3〜4色に限定することが大切。
その中でも、赤と青、黄色は注意を引きやすい色です。
テストに出る所がバシッと伝わる黒板を意識してください。
ダメなパターン:
新商品の「カラフルポップキャンディ」は、抹茶、イチゴ、ブルーベリー、さくら、チョコレートの5つの味が楽しめる、見た目も可愛いアソートパックです!
このように、色を多用しすぎると、目がチカチカしてしまい、商品の魅力が伝わりにくくなります。
おすすめの実例:
新商品の「カラフルポップキャンディ」は、抹茶、イチゴ、ブルーベリー、さくら、チョコレートの5つの味が楽しめる、見た目も可愛いアソートパックです。個包装になっているので、少しずつ味わえるのも嬉しいポイント。詳細はこちらをご覧ください。
このように、色の使用を最小限に抑え、赤字の太字で重要ポイントを強調し、青字のリンクを使うことで、読者に情報が伝わりやすくなります。
テキストリンクに青色を使用した方が理由とは?
ブログ記事内のリンクは、青色で表示するのが一般的です。これは、インターネットの初期から、リンクは青色で示されてきたため、読者にとって見慣れた色だからです。
青色のリンクは、クリックできる部分だと認識しやすく、読者が誤認することがありません。
Googleもbingも大抵のブラウザに表示されるテキストリンクは青です。青はリンクというのは読者に分かりやすい記号なんです。
ダメなパターン:
今回ご紹介する商品は、スーパークリーナーです。汚れをしっかり落としながら、優しい洗い心地を実現。お客様の声でも高評価をいただいています。
このように、リンクの色を赤や緑にしてしまうと、通常のテキストと区別がつきにくくなり、読者がリンクに気づきにくくなってしまいます。
おすすめの実例:
今回ご紹介する商品は、スーパークリーナーです。汚れをしっかり落としながら、優しい洗い心地を実現。お客様の声でも高評価をいただいています。
このように、リンクには青色を使用し、テキストとは異なる色で表示することで、読者にリンクだと認識してもらいやすくなります。
本文にダークグレーを使用するメリット
ブログの本文の色は、黒よりもダークグレーがおすすめです。
純粋な黒は、背景の白と対比が強すぎて、目が疲れやすくなります。一方、ダークグレーは黒よりもソフトな印象で、長時間読んでも目が疲れにくいのが特徴。
特に以下のように強調のタグを混ぜ込むのはやめましょう。
ダメなパターン:
ニューヨーク発の人気ブランド「デイジーデニム」から、待望の新作ジーンズが登場!スリムなシルエットと、こだわりの素材が特徴。ヴィンテージ感のあるユーズド加工で、こなれた印象に仕上げました。カジュアルにもキレイめにも合わせやすく、デイリーに大活躍間違いなしのアイテムです。ぜひお早めにチェックしてみてください!
このように、本文を真っ黒にしてしまうと、背景との対比が強すぎて目が疲れやすくなってしまいます。
おすすめの実例:
ニューヨーク発の人気ブランド「デイジーデニム」から、待望の新作ジーンズが登場!スリムなシルエットと、こだわりの素材が特徴。
ヴィンテージ感のあるユーズド加工で、こなれた印象に仕上げました。カジュアルにもキレイめにも合わせやすく、デイリーに大活躍間違いなしのアイテムです。ぜひお早めにチェックしてみてください!
このように、本文をダークグレーにすることで、目に優しい配色になり、長文でも読みやすくなります。
プラスイメージとマイナスイメージの色使い
色は感情を表現する力があります。ポジティブな内容には暖色系、ネガティブな内容には寒色系を使うと、メッセージが伝わりやすくなります。
例えば、おすすめの商品には黄色や橙色、注意点には青や紫といった具合。
ダメなパターン:
本日は、当店イチオシの商品「ヘルシーライフ青汁」をご紹介します。不健康な生活習慣が続いている方、なかなか野菜不足を感じている方に特におすすめ。飲み続けることで、健康的な毎日を手に入れましょう!
このように、マイナスイメージの色を使ってしまうと、商品の良さが伝わりにくくなってしまいます。
飲み続けることで、健康的な毎日を手に入れましょう!
このように、マイナスイメージの色を使ってしまうと、商品の良さが伝わりにくくなってしまいます。
おすすめの実例:
本日は、当店イチオシの商品「ヘルシーライフ青汁」をご紹介します。忙しい毎日を過ごしている方、もっと野菜を摂りたいと思っている方に特におすすめ。飲み続けることで、健康的な毎日を手に入れましょう!
このように、プラスイメージの色を使うことで、商品の魅力がより伝わりやすくなります。
背景色の効果的な使用方法
本文の背景色は、白や明るいグレーがおすすめです。色のついた背景は、強調したい部分に使うと効果的。ただし、背景色と文字色のコントラストには十分注意が必要です。
黄色蛍光ペン+赤色または青が基本です。同系色を使ったり、色弱の人が見分けられない紫や緑を使うのはやめましょう!
ダメなパターン:
新発売の「ミラクルダイエットサプリ」は、体重が気になる方必見のアイテムです。天然由来の成分を配合し、無理なくスリムを目指せます。続けやすいお手頃価格なのも嬉しいポイント。ぜひお試しください!
このように、背景色と文字色のコントラストが弱すぎると、読みづらくなってしまいます。
おすすめの実例:
新発売の「ミラクルダイエットサプリ」は、体重が気になる方必見のアイテムです。天然由来の成分を配合し、無理なくスリムを目指せます。続けやすいお手頃価格なのも嬉しいポイント。ぜひお試しください!
このように、背景色と文字色のコントラストを考えて使うことで、読みやすさを保ちつつ、重要な部分を強調することができます。
ブログのフォントサイズと文字装飾の関係を知ろう!

フォントサイズは、ブログ記事の読みやすさに直結する重要な要素です。サイズが小さすぎると、読者は内容を読むのが大変になってしまいます。
一方、大きすぎるサイズは、スクロールが多くなり、読者を疲れさせてしまう原因に。適切なフォントサイズを設定することで、快適に記事を読んでもらえるようになります。
推奨フォントサイズ16pxの理由

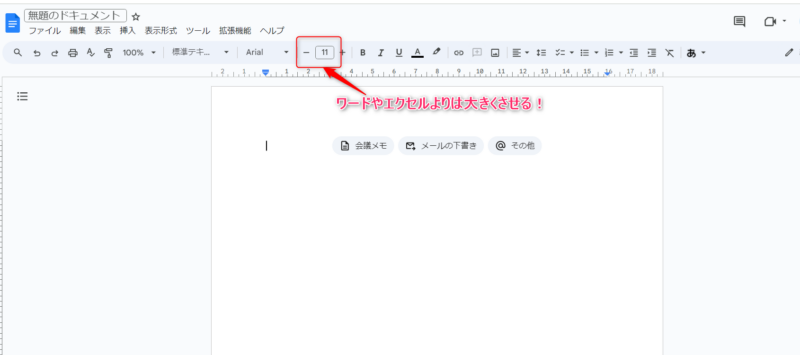
ブログ記事の本文のフォントサイズは、16px(ピクセル)がおすすめです。シニア向けであれば18pxを意識s手下さい。これは、多くのデバイスで読みやすいサイズだと考えられているから。小さすぎず、大きすぎない16pxなら、長文を読んでも目が疲れにくいんです。
ワードやエクセルなどは初期のサイズが11なのですが、これだと小さすぎです。
ダメなパターン(11PX)
新商品の「スーパーモイスチャークリーム」は、乾燥が気になる方におすすめの保湿クリームです。特殊な処方で、肌の奥までしっかりと潤いを届けます。べたつかないテクスチャーで、メイクの上からも使えるのが嬉しいポイント。季節を問わず、年中使える万能アイテムです。
このように、フォントサイズが小さすぎると、読者は内容を読むのに苦労してしまいます。
おすすめの実例:
新商品の「スーパーモイスチャークリーム」は、乾燥が気になる方におすすめの保湿クリームです。特殊な処方で、肌の奥までしっかりと潤いを届けます。
べたつかないテクスチャーで、メイクの上からも使えるのが嬉しいポイント。季節を問わず、年中使える万能アイテムです。
このように、適切なフォントサイズを使うことで、読者は快適に内容を読み進められます。老眼が進んでくるとスマホの小さい文字は本当に読みにくいんですよ(笑)
文字サイズを統一することの重要性
ブログ記事内で、フォントサイズを統一することは非常に重要です。サイズがバラバラだと、読者は戸惑ってしまい、内容に集中できなくなってしまいます。
ダメなパターン:
今回ご紹介するのは、「プレミアムビーフカレー」です。厳選された高級牛肉を使用し、じっくりと煮込んだ本格派カレー。スパイスの効いた深みのある味わいが特徴です。ぜひ一度お試しください!
このように、フォントサイズが統一されていないと、読者は内容を追うのが大変になってしまいます。
おすすめの実例:
今回ご紹介するのは、「プレミアムビーフカレー」です。厳選された高級牛肉を使用し、じっくりと煮込んだ本格派カレー。スパイスの効いた深みのある味わいが特徴です。ぜひ一度お試しください!
このように、フォントサイズを統一することで、読者は内容に集中しやすくなります。基本的にはフォントサイズは変えない方がいいです。
モバイルデバイスでの読みやすさを考慮したサイズ設定
近年、スマートフォンやタブレットでブログを読む人が増えています。そのため、スマホでの読みやすさを考慮したフォントサイズ設定が重要になってきました。
フォントサイズの切り替えについてはワードプレスや無料ブログの場合自動で行われることが多いです。古いホームぺージ作成ソフトを使ったり、レスポンシブデザイン不採用の無料ブログだとこのようなことが起きます。
ブログの太文字の効果的な使用方法

ブログの太文字は、強調したい部分に使うと効果的です。重要なキーワードや、読者に伝えたいポイントを太文字にすることで、内容が印象に残りやすくなります。
ただし、多用しすぎるとかえって読みづらくなるので、適度な使用が大切。太文字の使い方次第で、ブログの印象は大きく変わります。
要点の単語のみを太文字で強調するのがベター
記事の中で、特に重要な部分をだけ太文字で強調することで、読者の注意を引くことができます。キーワードや結論、呼びかけなどに太文字を使うのがおすすめ。
ダメなパターン:
今回は、新商品の「ヘルシーダイエットスムージー」をご紹介します。こだわりの素材を厳選し、栄養バランスを考えた処方が特徴。ダイエット中の方はもちろん、健康的な生活を心がけたい方にもおすすめの一品です。
このように、太文字を多用しすぎると、かえって読みづらくなってしまいます。
おすすめの実例:
今回は、新商品の「ヘルシーダイエットスムージー」をご紹介します。こだわりの素材を厳選し、栄養バランスを考えた処方が特徴。ダイエット中の方はもちろん、健康的な生活を心がけたい方におすすめの一品です。
このように、重要なキーワードやポイントを太文字にすることで、読者の注意を引くことができます。
見出しごとの太文字の適用数
見出しの中で太文字を使う場合、適用数は0〜2個程度がおすすめ。多くの太文字を使ってしまうと、強調する効果が薄れてしまいます。
基本そんなに使わなくてもいいですが、いれる場合は300文字に1回ぐらいを意識してください。この文字数はスマホのワンスクロール分だからです。
ダメなパターン:
今年の夏は「涼感アイテム」で乗り切ろう!
暑い夏を快適に過ごすための必需品が、「涼感アイテム」です。サラサラの素材や、冷却効果のある加工が施されたアイテムを上手に取り入れて、暑さを乗り切りましょう!
このように、見出しに太文字を多用してしまうと、どこが重要なのかわかりにくくなります。
おすすめの実例:
今年の夏は「涼感アイテム」で乗り切ろう!
暑い夏を快適に過ごすための必需品が、「涼感アイテム」です。サラサラの素材や、冷却効果のある加工が施されたアイテムを上手に取り入れて、暑さを乗り切りましょう!
このように、見出しでは太文字を最小限に抑え、本文で重要なキーワードを太文字にすることで、メリハリのある構成になります。
太文字の使用による視覚的階層の作り方
太文字を使うことで、記事内に視覚的な階層を作ることができます。重要度の高い情報から順に、太文字の使用頻度を調整するのがポイント。
ダメなパターン:
本日は、当店の人気商品をランキング形式でご紹介します!
第3位は、「プレミアムアイスクリーム」。濃厚な味わいとなめらかな口当たりが特徴です。
第2位は、「極上ショコラケーキ」。ベルギー産の高級チョコレートを贅沢に使用しました。
第1位は、「無添加フルーツゼリー」。国産のフルーツをたっぷり使った、自然な甘さが魅力です。
このように、太文字を多用すると、かえって情報の重要度が伝わりにくくなってしまいます。
おすすめの実例:
本日は、当店の人気商品をランキング形式でご紹介します!
第3位は、「プレミアムアイスクリーム」。濃厚な味わいとなめらかな口当たりが特徴です。
第2位は、「極上ショコラケーキ」。ベルギー産の高級チョコレートを贅沢に使用しました。
第1位は、「無添加フルーツゼリー」。国産のフルーツをたっぷり使った、自然な甘さが魅力です。
このように、重要度の高い情報に太文字を使うことで、視覚的な階層を作ることができます。
文字サイズの変更による強調パターン
ブログを太文字にして強調するのではなく特定の文字サイズのみを大きくして強調することもできます。これは結構使い分けが難しいのですが「単語」のみを大きくする。特に感情の部分のサイズを変えると読者に伝わることがあります。
例)
ブログの文字サイズについて読んでいたが、どのサイトでも言っていることが違って混乱してきた・・実際にどこを強調すればいいのか明確な定義がないこりゃ困ったぞ・・・と思った時に発見したのが・・。
という感じです。
鍵カッコに深層心理をいれて強調も可能
他にも個性を出すために、文章の途中で自分の心理に対して突っ込みを入れるパターンです慣れるまでは文字装飾同様に使わない方がいいですが鍵カッコの中を太字にすることで深層心理を伝えられます。
そろそろ読むの飽きて来たな・・・
という感じです。
あとちょっとだけですのでしばらく付き合ってください(笑)
ブログのアンダーラインの使用ルール
アンダーラインは、強調したい部分に使うことができますが、使い方によっては読みにくくなってしまうこともあります。
適切なアンダーラインの使用ルールを知っておくことで、効果的に情報を伝えることができるでしょう。
細いアンダーラインは避ける
細いアンダーラインは、テキストの下に線が引かれるだけで、強調する効果が弱いです。また、線が細すぎると、かえって読みづらくなってしまうこともあります。
ダメなパターン:
新発売の「エナジードリンク」は、眠気覚ましに最適の一品です。カフェインと栄養素を配合し、リフレッシュ効果抜群。仕事や勉強の合間に、ぜひお試しください。
このように、細いアンダーラインを多用すると、強調したい部分が目立たなくなってしまいます。
おすすめの実例:
新発売の「エナジードリンク」は、眠気覚ましに最適の一品です。カフェインと栄養素を配合し、リフレッシュ効果抜群。仕事や勉強の合間に、ぜひお試しください。
このように、アンダーラインの代わりに太文字を使うことで、強調したい部分を目立たせることができます。
アンダーラインの適切な使用方法
アンダーラインを使う場合は、太めの線を引くことがおすすめ。また、アンダーラインの使用は最小限に抑え、本当に強調したい部分にのみ使うようにしましょう。個人的には蛍光ペンのアンダーラインがおすすめ。
ダメなパターン:
今月の限定商品は、「プレミアムストロベリーケーキ」です。
甘酸っぱいイチゴと、ふわふわのスポンジケーキが絶妙にマッチ。
見た目も華やかで、パーティーにもぴったりの一品です。
数量限定となっておりますので、お早めにご注文ください!
このように、アンダーラインを多用してしまうと、強調する効果が薄れてしまいます。
おすすめの実例:
今月の限定商品は、「プレミアムストロベリーケーキ」です。
甘酸っぱいイチゴと、ふわふわのスポンジケーキが絶妙にマッチ。
見た目も華やかで、パーティーにもぴったりの一品です。
数量限定となっておりますので、お早めにご注文ください!
このように、強調したい部分にのみ太めのアンダーラインを使うことで、メリハリのある文章になります。
アンダーラインと太字の組み合わせ方
アンダーラインと太文字を組み合わせることで、さらに強調する効果を高めることができます。ただし、多用しすぎないように注意が必要です。
ダメなパターン:
新商品の「ヘルシーグラノーラ」は、健康志向の方におすすめのシリアルです。
厳選された素材を使用し、砂糖の使用を控えめにすることで、ヘルシーに仕上げました。
毎朝の朝食に取り入れることで、健康的な一日をスタートさせましょう!
このように、アンダーラインと太文字を多用してしまうと、読みづらくなってしまいます。
おすすめの実例:
新商品の「ヘルシーグラノーラ」は、健康志向の方におすすめのシリアルです。
厳選された素材を使用し、砂糖の使用を控えめにすることで、ヘルシーに仕上げました。
毎朝の朝食に取り入れることで、健康的な一日をスタートさせましょう!
このように、アンダーラインと太文字の組み合わせは、本当に強調したい部分にのみ使うことで、効果的に情報を伝えることができます。
全角と半角の使い分け

日本語の文章の中で、全角と半角の使い分けは重要なポイントです。適切に使い分けることで、読みやすく美しい文章になります。ここでは、全角と半角の使い分けのルールについて解説します。
カタカナと括弧の全角使用
カタカナと括弧は、全角を使うのが基本ルールです。半角のカタカナや括弧を使ってしまうと、文章の美しさが損なわれてしまいます。
ダメなパターン:
ショッピングサイトで話題の(スーパーフードスムージー)は、今なら30%OFFのキャンペーン中!この機会にぜひお試しください。
このように、半角のカタカナや括弧を使うと、非常に読みづらい文章になってしまいます。
おすすめの実例:
ショッピングサイトで話題の「スーパーフードスムージー」は、今なら30%OFFのキャンペーン中!この機会にぜひお試しください。
このように、カタカナと括弧は全角を使うことで、読みやすい文章になります。
英数字の半角使用の利点
英数字は、基本的に半角を使います。半角の英数字を使うことで、文章がすっきりとした印象になります。
ダメなパターン:
新発売の「エナジーサプリメント」は、1日1粒で24時間のパワーチャージが可能です。1ヶ月分が¥5,000(税抜)とお手頃価格なのも嬉しいポイント。
このように、全角の英数字を使うと、文章が非常に読みづらくなってしまいます。
おすすめの実例:
新発売の「エナジーサプリメント」は、1日1粒で24時間のパワーチャージが可能です。1ヶ月分が¥5,000(税抜)とお手頃価格なのも嬉しいポイント。
このように、英数字は半角を使うことで、すっきりとした印象の文章になります。
記号の全角と半角の使い分け方
記号は、基本的に全角を使います。ただし、コロン(:)、セミコロン(;)、感嘆符(!)、疑問符(?)は、半角を使うのが一般的です。
ダメなパターン:
夏に向けて、おすすめの「サマードリンク」をご紹介! ‼今なら、2つ買うと1つ無料のキャンペーン実施中;この機会にぜひストックしておきましょう???
このように、記号の全角と半角が混在していると、文章が統一感のない印象になってしまいます。
おすすめの実例:
夏に向けて、おすすめの「サマードリンク」をご紹介!今なら、2つ買うと1つ無料のキャンペーン実施中:この機会にぜひストックしておきましょう!
このように、記号の全角と半角を適切に使い分けることで、読みやすい文章になります。
省略記号の使い方
省略記号は、文章をスムーズに読み進めるために重要な役割を果たします。ここでは、省略記号の正しい使い方について解説します。
適切な省略記号の形式と使用方法
省略記号には、ピリオド(.)を3つ並べた「…」と、省略記号専用の文字「…」の2種類があります。基本的には、「…」を使うのが望ましいとされています。
ダメなパターン:
新発売の「ダイエットクッキー」は、お腹の調子を整える成分を配合...食べ過ぎに注意が必要ですが、適量を守れば罪悪感なくおやつタイムを楽しめます...。
このように、ピリオドを3つ並べた「…」を使うと、読点との区別がつきにくくなります。
おすすめの実例:
新発売の「ダイエットクッキー」は、お腹の調子を整える成分を配合…食べ過ぎに注意が必要ですが、適量を守れば罪悪感なくおやつタイムを楽しめます…。
このように、省略記号専用の文字「…」を使うことで、読点との区別がつきやすくなり、読みやすい文章になります。
省略記号の使用による文章の流れの改善
省略記号を適切に使うことで、文章の流れをスムーズにすることができます。ただし、多用しすぎると逆効果になるので注意が必要です。
ダメなパターン:
夏の暑さ対策に…「冷感タオル」がおすすめ…この商品は…特殊な素材を使用しているため…ひんやり感が長続きします…ぜひお試しください…。
このように、省略記号を多用しすぎると、文章が細切れになってしまい、読みづらくなります。
おすすめの実例:
夏の暑さ対策に、「冷感タオル」がおすすめです。この商品は特殊な素材を使用しているため、ひんやり感が長続きします…ぜひお試しください!
このように、省略記号は必要な箇所のみに使うことで、文章の流れを自然にすることができます。
SEO効果を高める文字装飾のテクニック

文字装飾は、単に見た目を良くするだけでなく、SEO効果を高めるためにも重要な役割を果たします。ここでは、SEO効果を意識した装飾のテクニックについて解説します。
見出し装飾の文字サイズを変えてSEO効果に活用する方法
適切な文字装飾を施すことで、検索エンジンにページの構造や重要なキーワードを伝えることができます。特に、見出しタグ(h1〜h6)の使い方が重要です。
見出しの文字サイズは、本文よりも大きくすることで、ページ内の階層構造を明確にすることができます。ただし、大きすぎるサイズは避けましょう。
ほとんどのワードプレスや無料ブログは見出しの文字サイズは自動で変えてくれます。H2とH3の差は5Pxくらいでいいのではないでしょうか?
H1~H4見出しの大きさは揃えておきデザインで差をつけるのがおすすめです。
リンク色の一貫性を保つ重要性
ページ内のリンクの色を統一することで、ユーザーにリンクだと認識してもらいやすくなります。また、検索エンジンもリンクを認識しやすくなるため、SEO効果が期待できます。
ダメなパターン:
新発売の「ビタミンサプリメント」は、1日1粒で栄養補給ができる優れものです。詳しい情報はこちらをご覧ください。
このように、リンクの色が統一されていないと、ユーザーは混乱してしまい、リンクだと認識しにくくなります。
おすすめの実例:
新発売の「ビタミンサプリメント」は、1日1粒で栄養補給ができる優れものです。詳しい情報はこちらをご覧ください。
このように、リンクの色を統一することで、ユーザーにリンクだと認識してもらいやすくなり、SEO効果も期待できます。
行間や段落間スペースの適切な設定
行間や段落間のスペースを適切に設定することで、読みやすさが向上します。また、検索エンジンもページ内容を解析しやすくなるため、SEO効果も期待できます。
- 300文字に1回は改行する
- 3文以上の連続した文字を並べないこと
- スマホとPCの段落の差を確認すること
この3つは意識しましょう!
ダメなパターン:
新発売の「ヘルシースナッキングナッツ」は、
美容と健康に良い素材をバランスよく配合しています。
間食として食べるだけで、
体の内側から綺麗になれるかもしれません。
このように、行間が狭すぎたり、段落間のスペースがないと、読みづらい文章になってしまいます。
おすすめの実例:
新発売の「ヘルシースナッキングナッツ」は、美容と健康に良い素材をバランスよく配合しています。
間食として食べるだけで、体の内側から綺麗になれるかもしれません。
このように、行間を適度に空け、段落間にスペースを設けることで、読みやすい文章になります。
キーワードの装飾によるSEOへの影響
重要なキーワードに太字やリンクを設定することで、検索エンジンにそのキーワードの重要性を伝えることができます。ただし、過剰なリンク装飾はペナルティのリスクがあるので注意しましょう。
ダメなパターン:
今話題のダイエットサプリ「スリムアップ」は、脂肪燃焼と食欲抑制のダブルの効果が期待できます。短期間で確実に痩せたい方にぴったりのダイエットサポートアイテムです。
このように、キーワードに過剰な装飾を施すと、検索エンジンにスパムと認識される可能性があります。
おすすめの実例:
今話題のダイエットサプリ「スリムアップ」は、脂肪燃焼と食欲抑制のダブルの効果が期待できます。短期間で確実に痩せたい方にぴったりのダイエットサポートアイテムです。
このように、キーワードにさりげなく装飾を施すことで、検索エンジンにアピールしつつ、自然な文章を保つことができます。
まとめ:読者に優しい文字装飾のルール
ブログの文字装飾は、読者に情報を正確に伝えるためにとても重要です。この記事で紹介したルールを参考に、読みやすく魅力的な記事を作成してみてください。
シンプルで統一感のある装飾の重要性
シンプルで統一感のある装飾にすることで、読者は記事の内容に集中しやすくなります。一貫性のあるデザインを心がけることが大切ですね。
皆さんは普段、文字装飾について気を付けていることはありますか?ぜひコメント欄で共有してください!
文字装飾によるブログの質の向上とSEO効果
適切な文字装飾は、ブログの見やすさや読みやすさを向上させるだけでなく、SEO効果も期待できます。読者に優しい装飾を心がけることで、より多くの人に記事を読んでもらえるかもしれません。
ブログの文字装飾について、何か質問や相談したいことがあれば、お気軽にお問い合わせください。一緒により良い記事作りを目指しましょう!










今回の記事で分からないものは質問どうぞ!少しずつ頑張ろう!!