今回はswellを使ったワードプレスサイトをアドセンスに審査するところから審査通過後の広告コードの貼り方までを図解します。
全く難しいことはないのですが、アドセンスの審査前と審査後でコードを変えることによって、クリック率が高まったりASPが売れやすくなったりしますので、それを考慮して作りかえましょうということで!!
Swellでアドセンス申請をしてコードを貼りつけるまでの手順

ではさっそく手順に行きたいのですが・・・。その前にアドセンス申請しても落ちない最低限の状態になってますよね?
別に再申請できますし、落ちたからってどうってことないのですが・・・連続して落ちると自信なくす人もいるんで。
Swellアドセンス申請を出す前の最低限のチェック事項
で、アドセンスに申請する前に以下の状況になっているか確認してください。
- 1日のPVが100以上あるが理想
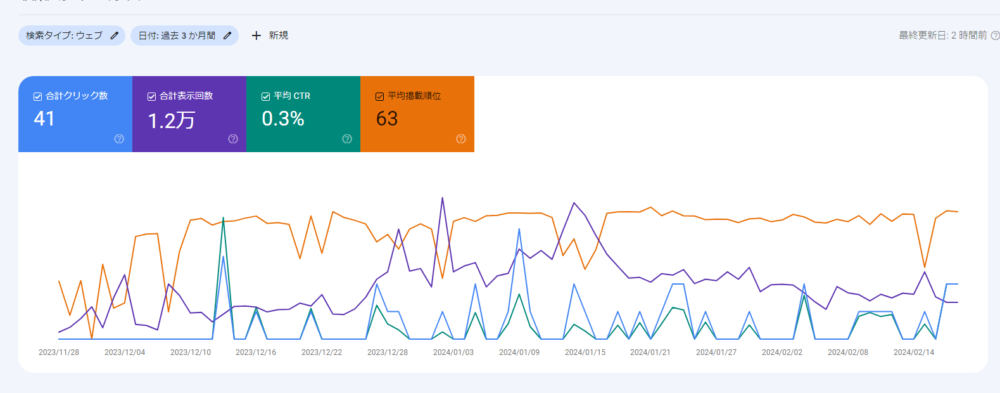
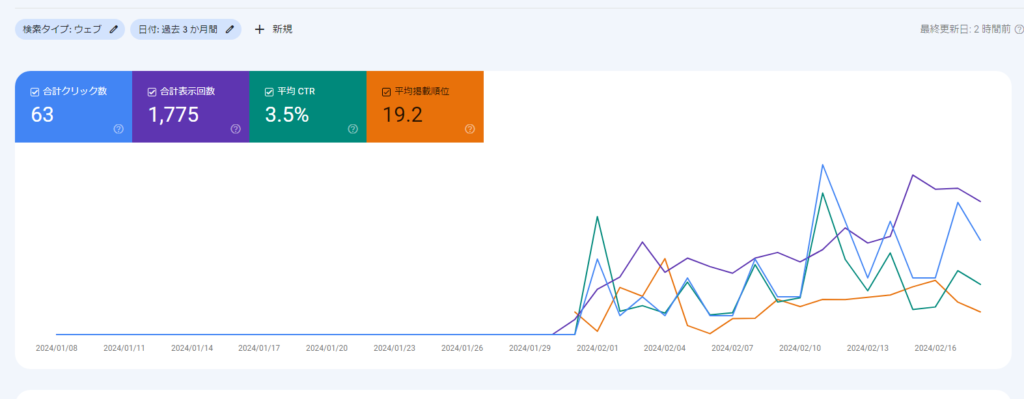
- =サーチコンソールの表示回数で言えば1万程度(数千でも通る)
- 検索1位のキーワードが5~10程度ある
- 運営者情報が貼ってある
- プライバシーポリシーが貼ってある
- お問い合わせがある
①と②が重要で、疑似アクセス(クローラー)ではなくて人間がちゃんと読んでいるってことが重要なんですよ。
AIで書いても通りますよ。
もっと言えば平均掲載順位は20位以内、ctrは1%以上も加えたい・・。だってどのみちこの数字維持できないとアドセンスなんて月に1000円もいかないと思うから。


分かりますかね?受かるサイトって右肩上がりで平均順位とctrが高く、人がちゃんと読んで価値を見出すような作りになってるんですよ。
・・・より詳しく書いてあります。
努力したのに落ちる人と嘆く人マジで自分の記事を数人の人前で音読してみて??
コピーして街中で配ってみてよ。売ってみてよ。
記事公開ってそういうことだぞ?
ヒートマップで人が読んでいるかを確認する
本当に人が読んでいるかどうか?1秒で立ち去っていないかはヒートマップが良いと思います。アナリティクスやプラグインで滞在時間を見てもいいですが、botの場合もあるから記事内でちゃんと動きがあるかを調べてください。

例えば目次の部分にクリックがあったり・・・。

記事の最後の方にもマウスが移動した形跡がみられるってことは、ロボットじゃなくて人が巡回していることを示します。
一定の動作を繰り返す機械的な動きとは違うことが分かりますよね?こういうのが重要。
ワードプレス初心者でも使いやすいのがオーロラヒートマップです。プラグインが使えない場合はユーザーヒートが使いやすいです。
どちらも無料です。一部制限があるものの人間の動きがよくわかります。
固定ページでプライバシーポリシー作りフッターに貼る
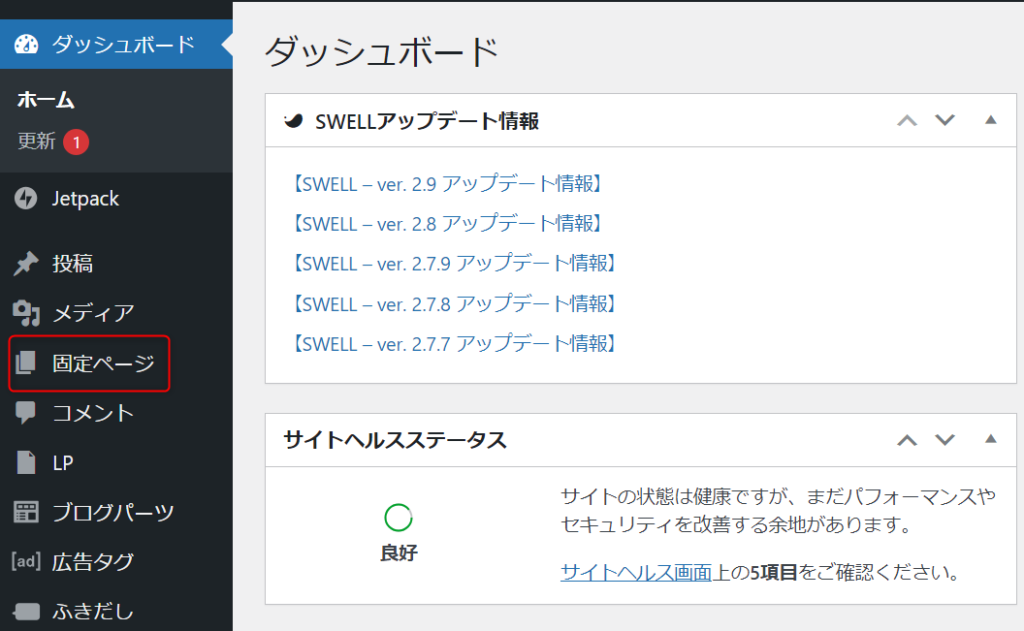
まずは固定ページでプライバシーポリシーを作ります。

まずは固定ページを作って新規追加で記事を書きましょう。

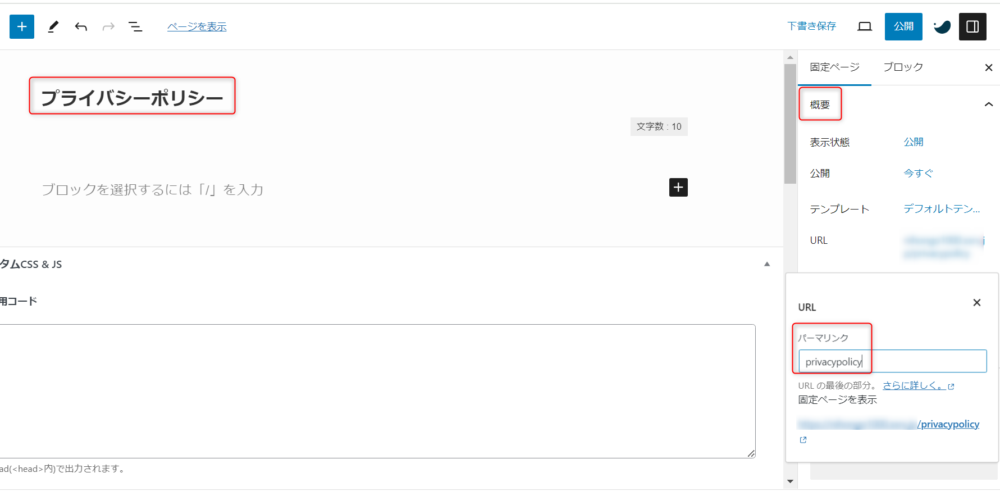
タイトルはプライバシーポリシーです。後は概要欄でパーマリンクを「privacypolicy」に変えます。
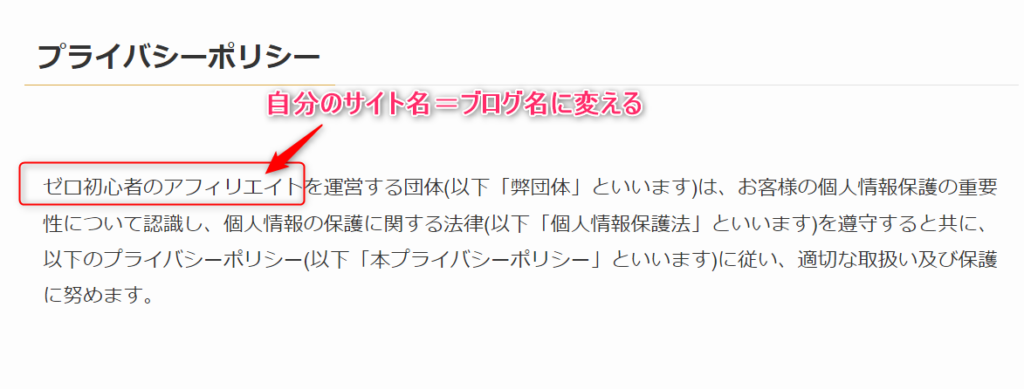
内容に関しては当サイトのものをほぼそのまま全コピして貼ってもらえればOKです。

ブログ名あまり決めてないんだけど?という場合は「当サイトを運営する団体は・・・」という感じで書かなくてもOK!
自分のサイト名に変えるの忘れないでください。
で公開したURLをコピーしておきましょう。
ドメイン名+privacypolicyになっているはずです。

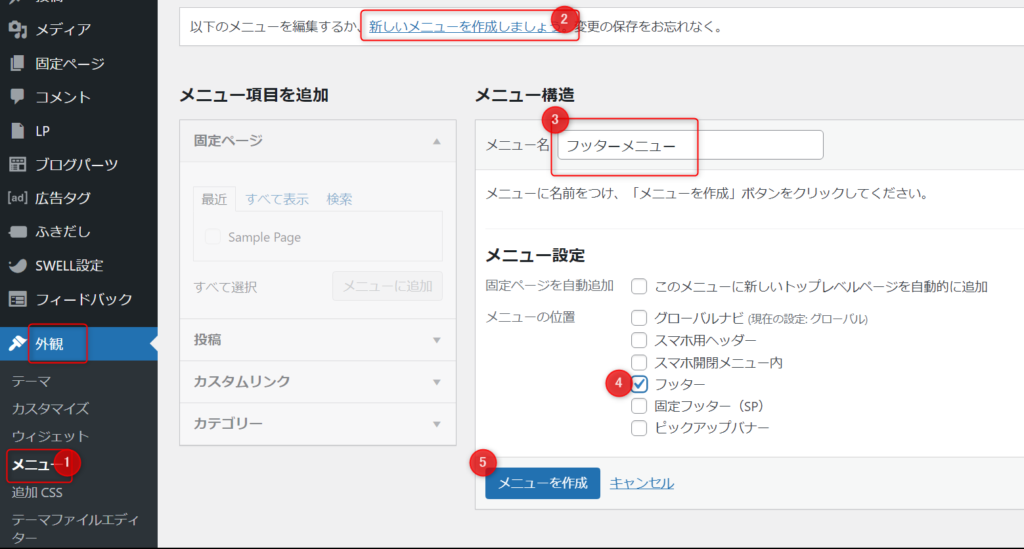
次にフッターメニューを作りましょう。当サイトの下の方にある奴ですね
調べてみるとヘッダーとか目立つ位置に貼った方が受かりやすいっていうのも見かけるんですが正直差はそこじゃないと思います。
カスタマイズ苦手な人はサイドバーでもヘッダーでもどこでもいいですが、最終的にここが落ち着くはず。

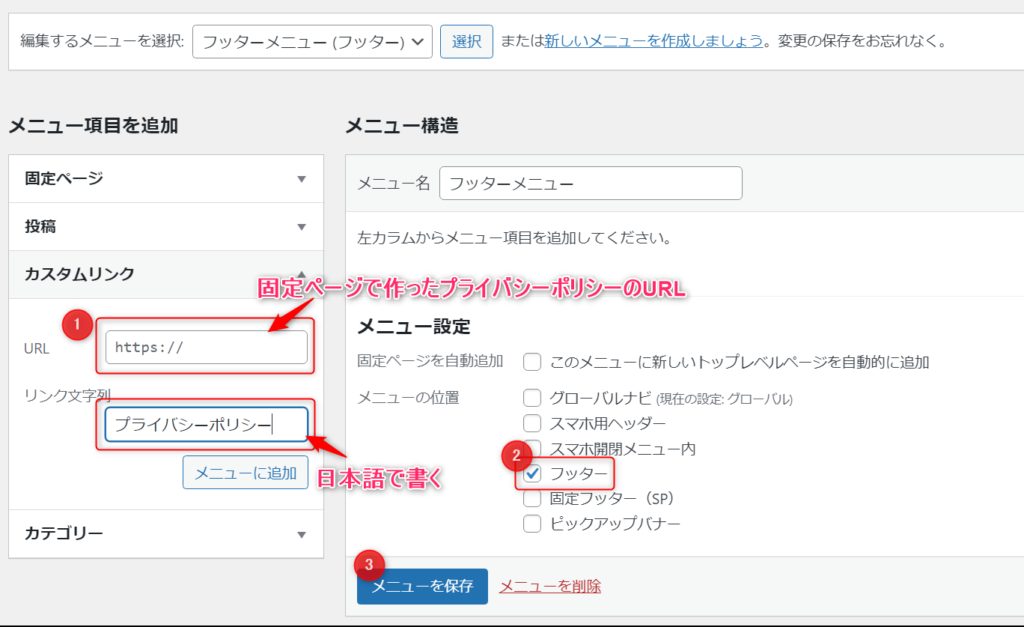
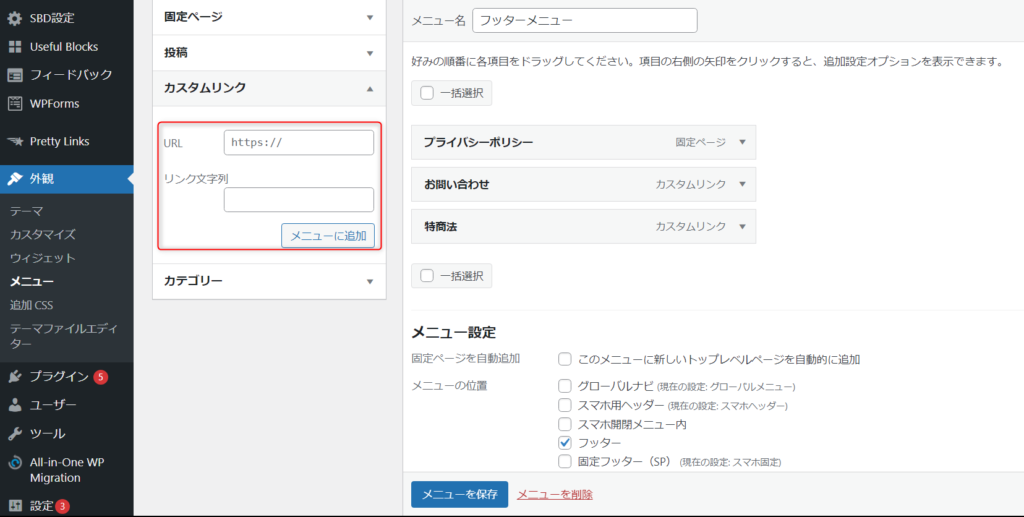
メニュー作った人はそれを使ってください。スウェルの場合メニューの名前を付けて、設定にチェックすることで、どこにそのメニューを表示するかが決まります。
一番下につけるのでフッターにチェックします。

後は「カスタムリンク」というのを使って、先ほど固定ページで作ったプライバシーポリシーのページのURLを貼るだけ。
これをフッターではなくて「グローバルナビ」を選択すると自分のトップページのヘッダー下にプライバシーポリシーが表示されることになります。
お問い合わせフォームを固定ページで作ってフッターに貼る
同じくお問い合わせフォームを作ってフッターに貼ります。これもプラグインで簡単にできますよ。

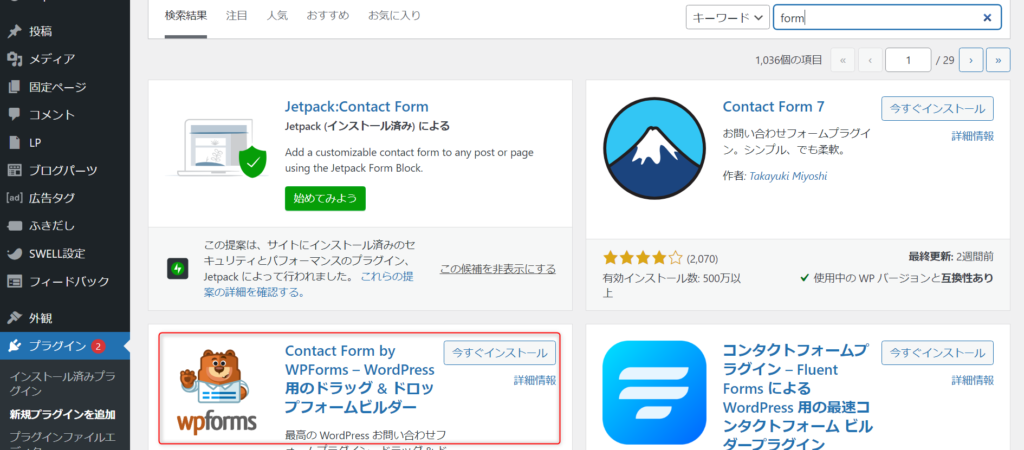
お問い合わせフォームって何種類かあるんですがワンクリックでできるし簡単なのはこのクマサンマークの方です。「Contact Form by WPForms 」ですね。
こういうプラグインのアイコンがたまに変わるんでそれで初心者の方迷ったりしますよね・・・。

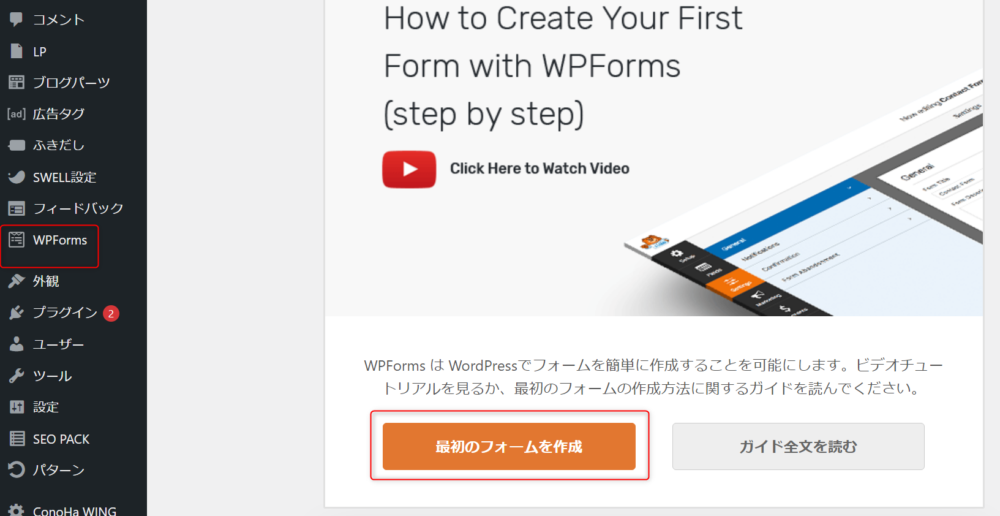
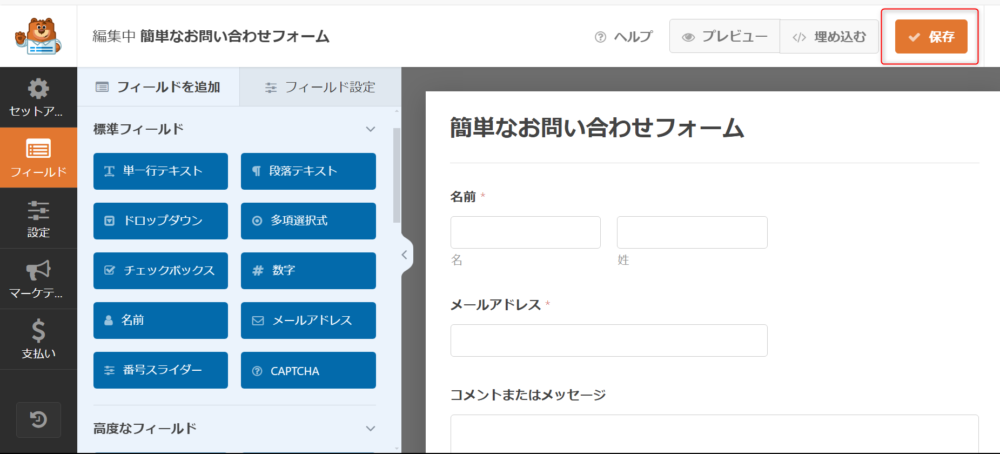
できたら最初のフォームを作成という部分を押します。プラグインだけ先に入れてしまった人は左のサイドバーにありますね。

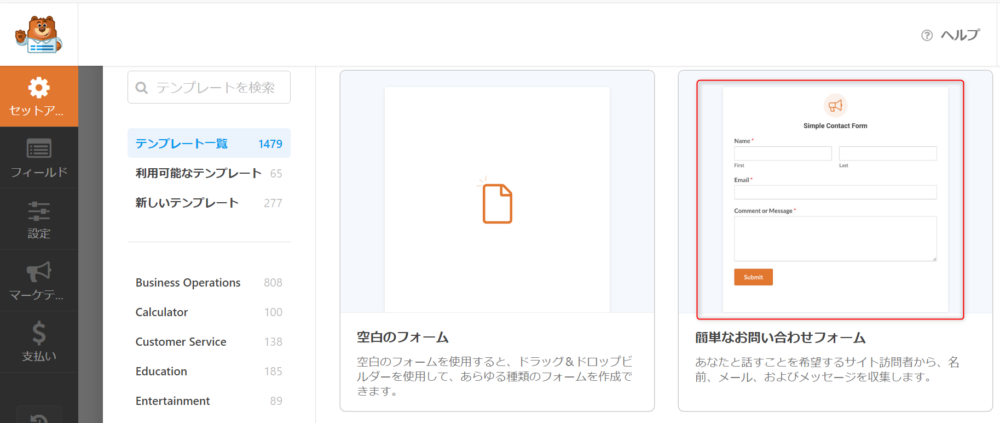
後は簡単なお問い合わせフォームがあるので「テンプレートを使用」というボタンを押せばそのままページが出来上がります。

項目を左からドラッグするともっと複雑なお問い合わせフォームになります。

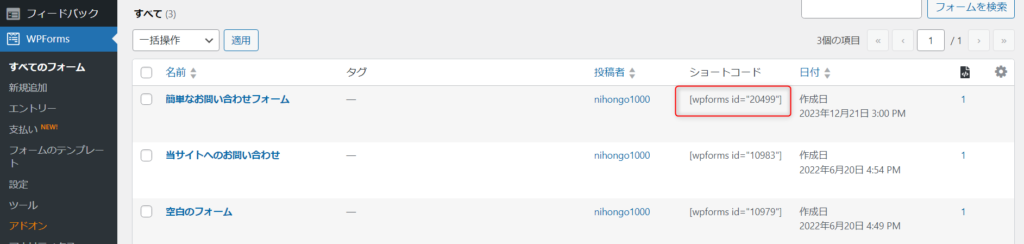
後は出来上がったショートコードの部分を全部コピペ
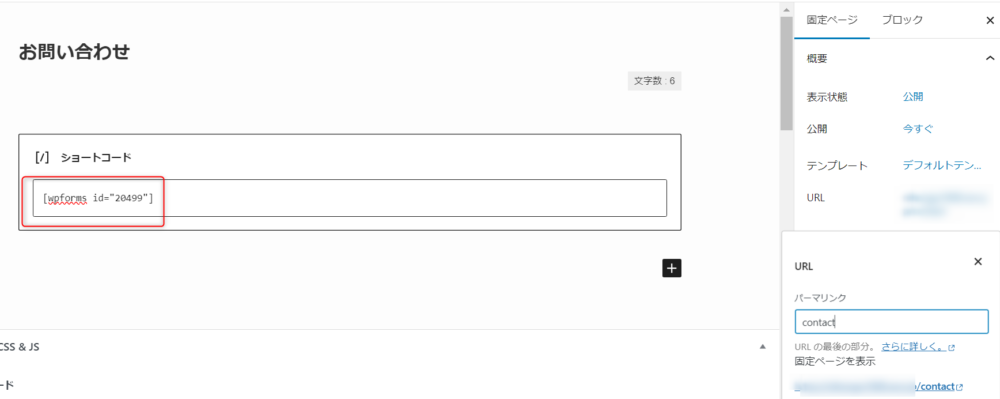
プライバシーポリシー同様に固定ページを作ります。

パーマリンクも変えてあげると良いかと。できたら公開してURLを覚えておく。

同じようにカスタムリンクで「お問い合わせ」を作ってフッターに入れて保存すればOKです。
これでようやくアドセンス申請前の最低限の準備が整いました。本当のこというとプライバシーポリシーや連絡先の2つがなくても受かりますが、念のためってことで。
自分のブログをアドセンスに申請してswellにコードを貼る
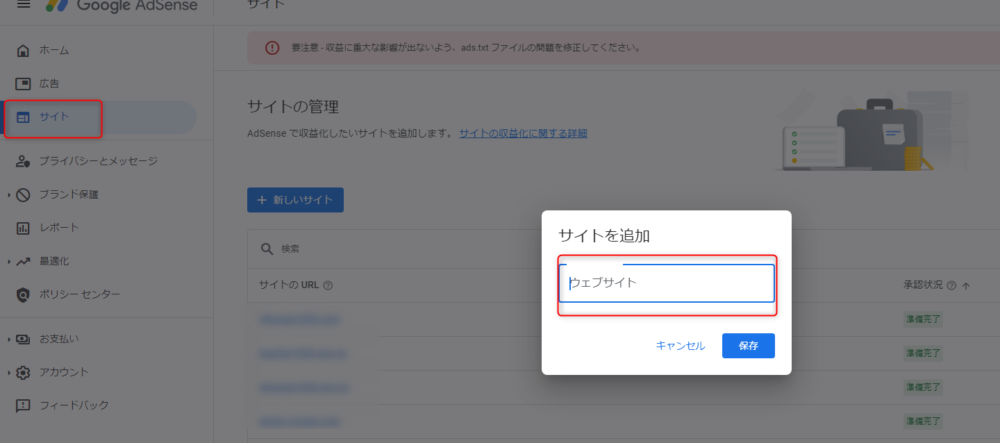
ここまで出来たらアドセンスに自分のブログのurlを申請しましょう。

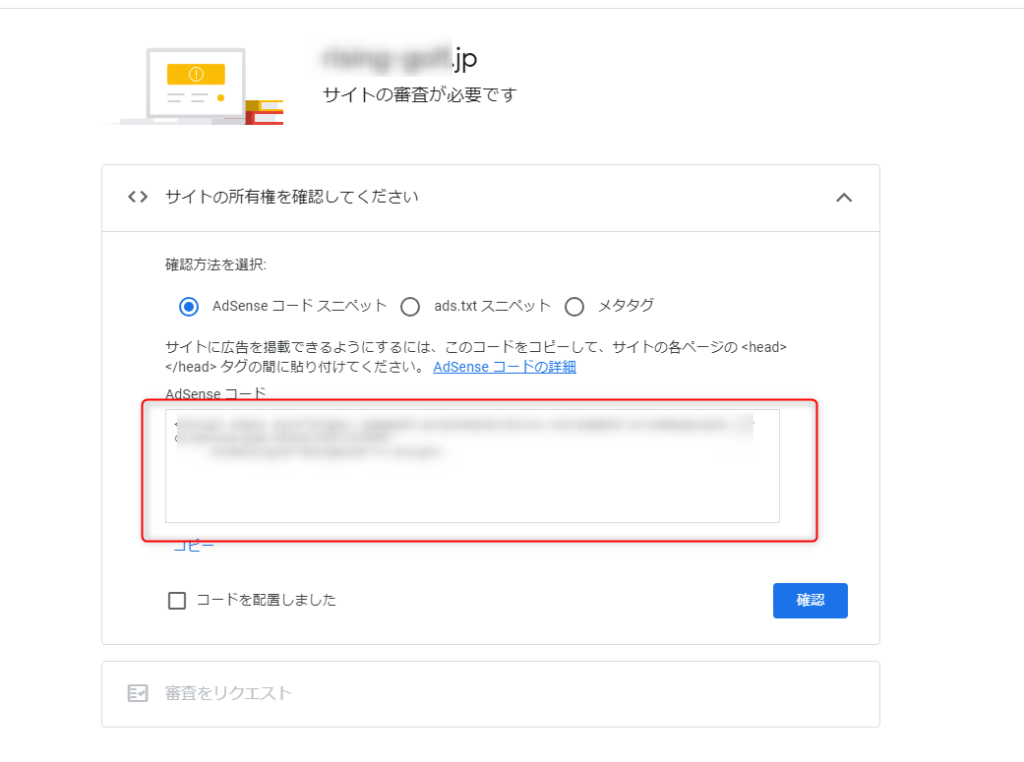
urlを貼って審査に出すとコードが出るのでそれをコピペ

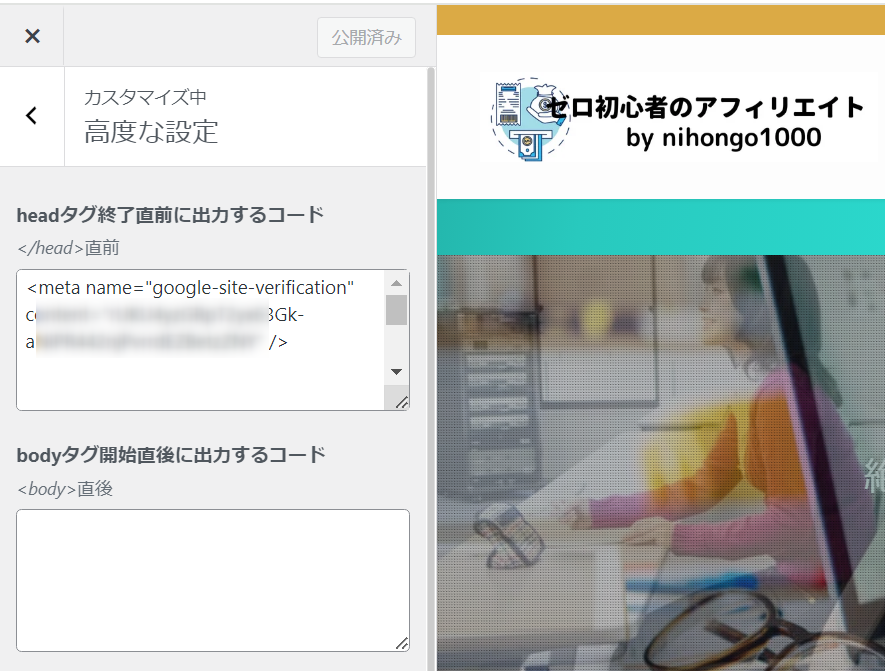
ワードプレスの管理画面かトップぺージに戻って、swellのメニューを開きます。

高度な設定という部分を選択してそこに貼ります。おそらく先にサーチコンソールのコードがあると思うので、その下に改行して貼ることになるはず。
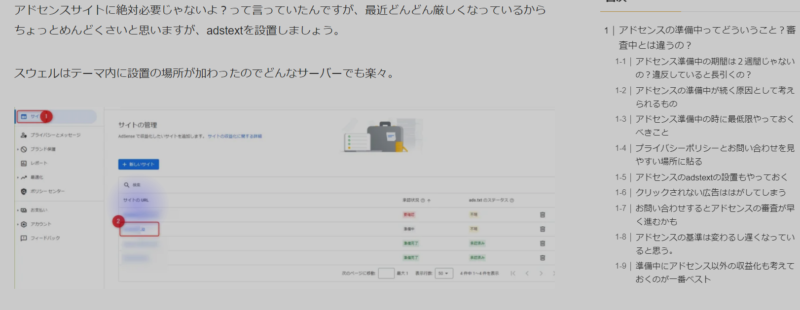
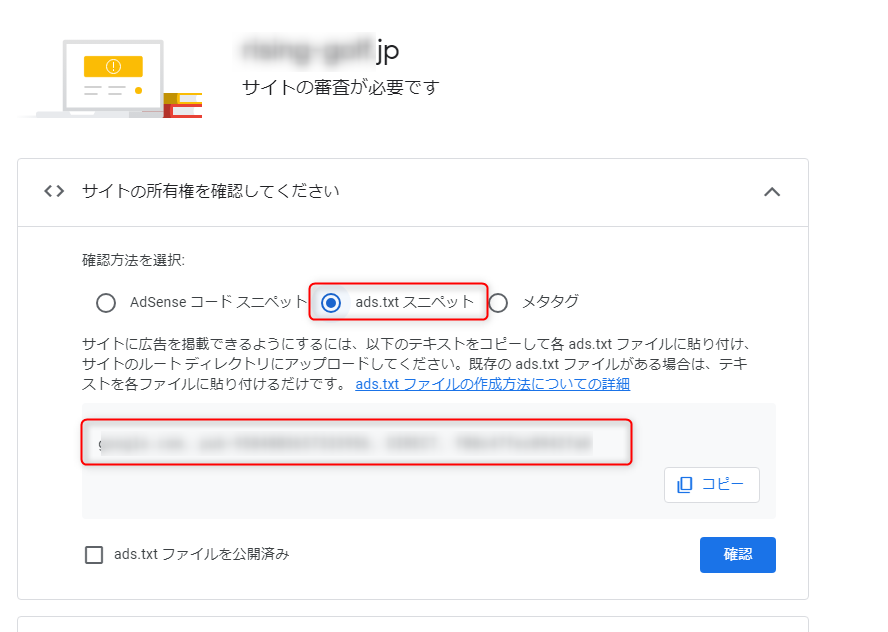
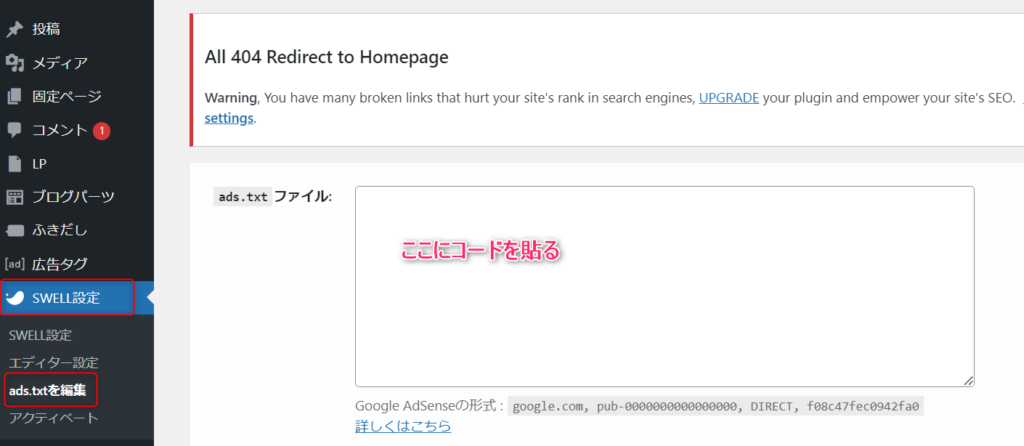
adsテキストをswellに設定する

ついでにads textを貼りましょう。swellはワードプレス側で設置することが可能です。コピーしたら管理画面に行きます。

ここまでやっておけば完璧。後は2~3週間待つ。
swellのサイトがアドセンスに通過した後にやるべきカスタマイズ
でアドセンスに通過したら個別にアドセンス広告を貼っていきます。
自動広告を使いたければそのままでも良いんですけど、ヘッダーにアドセンスコードを貼ったままにしておくとブログの表示速度が下がります。
この辺はバランスで、ASP中心にキーワード選定をして、商品を直接を売りたいのか?とにかくPVをあげてアドセンス収入を増やしたいかで変わってきます。
アドセンス収入を増やしたいっていう人は以下の作業は不要。
自分はメインはASPであり、特に買う気がない人がついでに閲覧してくれればアドセンスが入って来るという作りをします。
じゃないと6桁後半~7桁きついと思う・・。

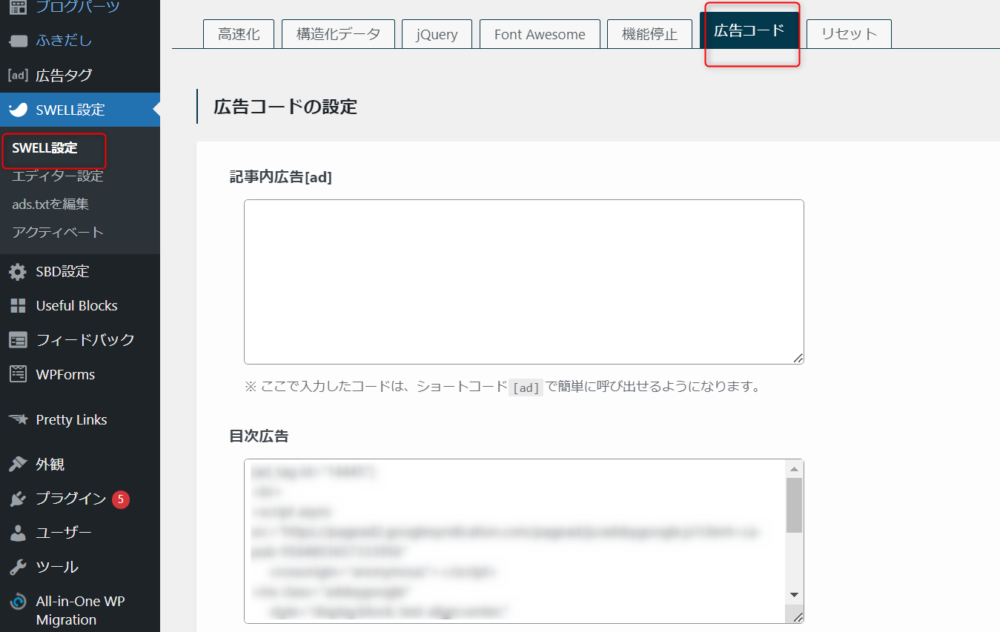
サーチコンソールのコードは残しておいて、アドセンスの方だけ外します。一度そのドメインが通過したら外しても良いんですよ。

スウェル設定に広告コードがあり、この目次広告にアドセンスを貼ります。多分クリック率が一番高いと思います。

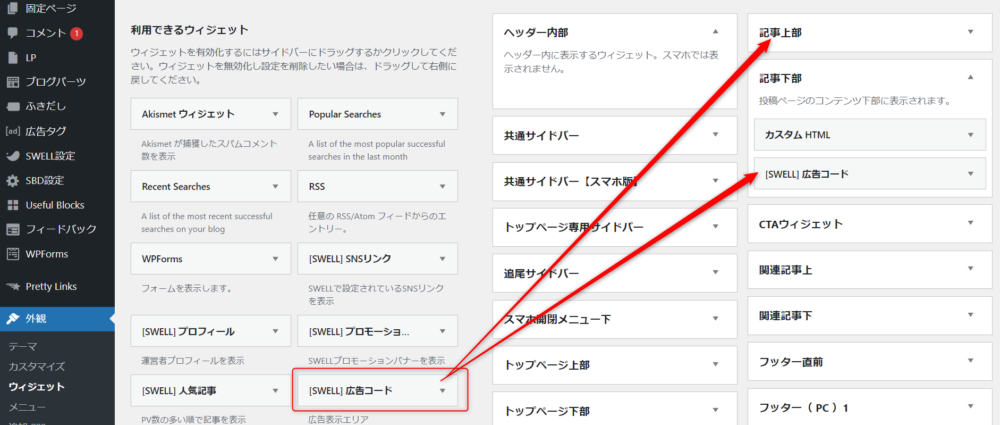
後はウィジェットにスウェルの広告コードというものを持ってきて好きな位置にアドセンスを表示させます。

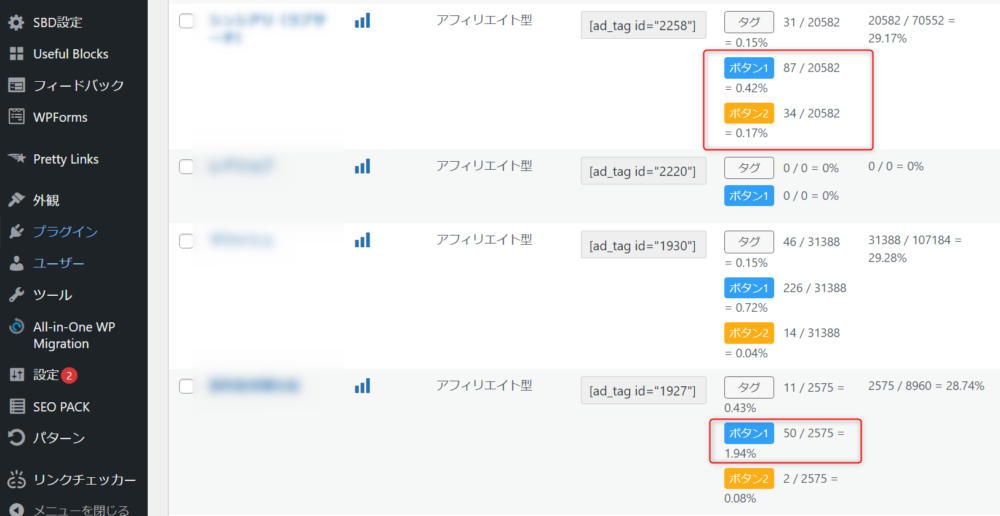
スウェルの場合は、どこに入れた表示回数分のクリック率を計測することができるので、それを見て1%に近づける。
0.1%と1%では月の売り上げ10倍違いますよ。
アドセンスを広告より上に持ってくると先にアドセンスに収益が奪われるので確実性は増しますが、月の売り上げが下がることも結構あります。
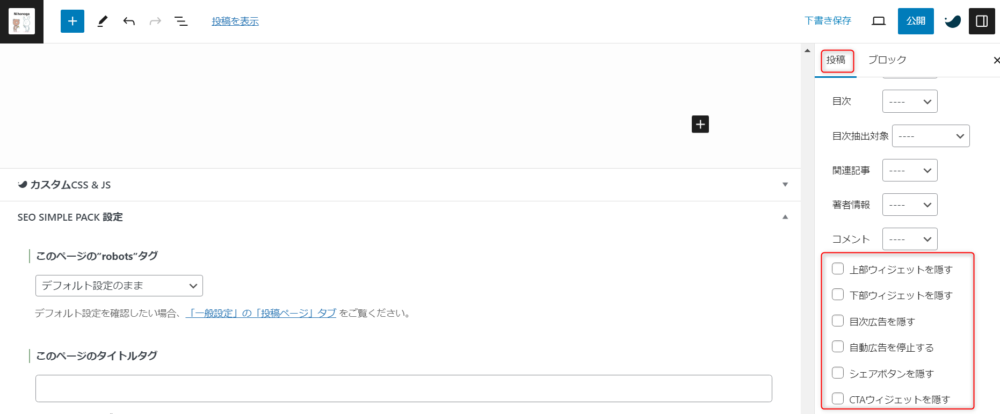
Swellは特定のページのアドセンスを非表示にできる

これは結構判断が難しいと思うのですが、ASPが売れるキーワードで上位に表示している記事がある場合はそのページだけアドセンスを非表示にできます。
その方が売り上げが伸びますよ。アドセンス貼っておくとAPS広告と同じ広告がアドセンスにも表示されてしまうことがあるんですよね・・。
それを避けるための行為です。
というわけで念のため確認したい人は参考にどうぞ。










今回の記事で分からないものは質問どうぞ!少しずつ頑張ろう!!