今回はブログの配色ですね。結構デザインにハマる人って多くて、ヘッダーや見出し、リンクボタンのそれぞれをどんな色にするのか?
悩む人がいます。
で、先にいっちゃうとですね・・・正直ブログで稼ぐことから最も遠いのが「サイトカラー」です。迷ったら白黒で全然OK!!
自分は10年以上アフィリエイトやっているし教えていますが、「ブログの配色で購入を決定した!」って言う人に会ったことがほとんどないんですよね。
ただ、最低限みためが気持ち悪いっていうのはダメですし、デザイン関係のブログであれば色使いで好き嫌いを決める人もいると思います。
というわけで戦略によってはブログの色が購入の決め手となる場合もあると思うので解説します。
ブログ見出しやボタンの配色と売り上げの関係性について

まず、ブログの配色やデザインと売り上げの関係性です。これは自分の失敗談も含めて話したいのですが‥。結論は3つです。
- 自分のコンテンツ販売→重要
- ウェブデザイン案件・ファッション案件→やや重要
- 一般のブログ・・・怪しくなければ基本なんでもOK
自分の商品を販売する場合、ヘッダーや挿入画像でイメージ喚起させるのすごく重要だと思います。またウェブデザインスクールとか、特定の配色に特化したファッションジャンルはまあ、見られると思います。
ただ、そういう人はインスタ見ますからね・・・。読むより見るのが好きな人を集めるならSNSの方が有利です。
正直デザインをメンバーさんと一緒にかわいくしまくって、動きも入れたのに全く売り上げと関係のないことが多かったんですよ・・・。
4~5時間かけてボタン画像にチューリップの花を入れてCSS葉っぱを揺らそうと頑張って、なんとかできたものの売り上げのと関連ゼロですw
本人はすごくうれしそうだったんですが・・売上との関連は全く見られませんでした(笑)
その後彼女は、自分でアクセサリー作って売ってるから、役に立ったようですが。
あくまで配色はコンテンツのサポートです。今はいくらでもAIで画像も加工できますからね。生写真かどうかすらわからなくなっている時代に突入しました。
アフィリエイトリンクの色はグーグル広告に合わせよう

まず絶対変えてはいけないのはブログ内に入れるテキストリンクの色ですね。世界で一番見られている広告リンクはやっぱりGoogleです。
そのグーグルが使っているリンクの色は青です。
色を青以外に変えてしまうともはや「リンク」には見えないという人もいます。
ボタンリンクに関しては「青・緑・赤」があって心理学の面から利用されています。リンク直前の煽り(マイクロコピー)を入れた方がクリックされるので色はもともとブログにあるもので良いと思います。
ブログの記事内に使える色は基本三つ!蛍光ペンは1つが無難

後は記事内の文字カラーですね。これは黒板と同じです。なぜ教師が黒板に複数の色を使わないか?というと生徒が実際に覚えられないからです。
原則は白チョーク・黄色・赤。ですよね?色弱の人を考えて、緑や青・紫はめったに使わないはず。
うすい色も老眼にはむしろきつい・・。
蛍光ペンも基本は黄色が無難です。たまに学習ノートを7色にしている生徒を見かけましたがあまりテストが出来ていないような気がしてます・・・。
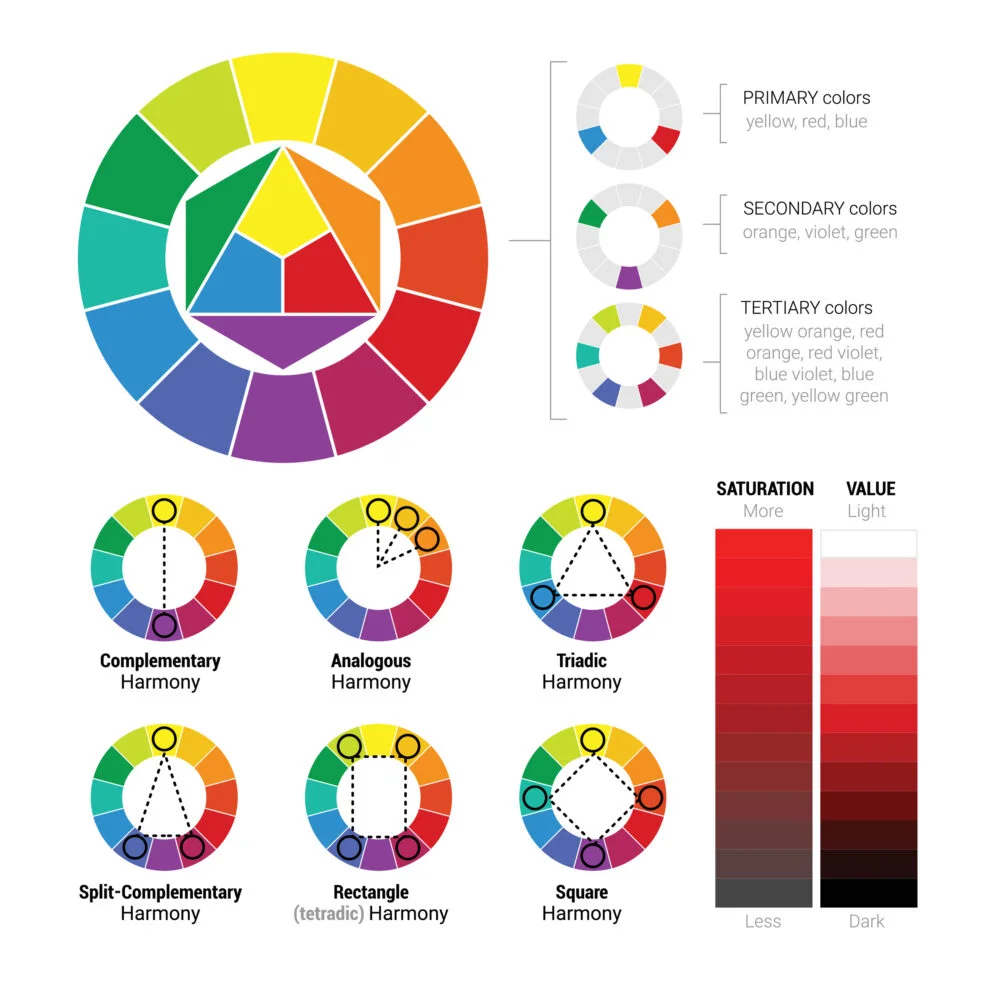
ブログの全体の配色は美術で習った色相環を元にする

- 真逆の色を使う
- 3色を隣り合わせる
- トライアングルを使う
- 四等分した色を組み合わせる
こういうの一般的だと思うんですが、アフィリエイトブログって記事内に写真画像を多く使いますよね?
実際有料テーマでオシャレに見えても自分が使う写真の色と合っていない・・・なんてことも多いので自分は隣り合った同系色を使うことが多いです。
大きなテーマカラーを決めてそれに合わせた色を2色。
アフィリエイトリンクの本とんどが「青」で構成されるため、さすがに背景は青じゃダメですよ?そんなことしているブログ見たことないですけど・・。
配色と購買意欲の関係も一応気にする

一応カラーマーケティングで言われている要素です。基本的にアフィリエイトブログはECショップや販売ページと異なり、その橋渡しをする存在です。
- 赤・・・セールス・特売・特典などに使う:飲食ジャンル
- 青・・・落ち着き・清潔:ビジネスジャンル
- 黄・・・注意喚起・華やかさ:投資ジャンル
- オレンジ・・他と合いやすい:ファッションジャンル
- 緑・・・自然・やさしさ:学習ジャンル
- 紫・・・高貴・気品:コスメジャンル
- ピンク・・若々しさ・華やかさ:エンタメジャンル
- 白・・・潔白・純粋・・・ブログは背景色に使う
- 黒・・・高級感・洗練:高額商品
自分のジャンルによってベースカラーを決めてもいいかと思いますが、自分が繰り返しやった実験ではブログの見出しの色を変えた程度で売り上げがめちゃ伸びるなんてことはなかったです。
それよりも稼ぐためには重要なことがあります。
- 売れるキーワードで集客
- セールスコピーライティング
- 検索にあった商品選択
この3つがかみ合わないとデザインを良くしても売り上げにはつながらないんですよね・・・。デザインが楽しいだけにこのギャップから抜け出せない。
文との絶妙なコントラストで情報を整理する方法
見出しの色選びで一番大切なのは、本文とのコントラスト(対比)です。せっかく良い内容を書いても、見出しが目立たなければ読者は気づかないかもしれません。かといって、派手すぎる色を使うと目が疲れてしまいます。そのバランスが難しいんですよね。
では、具体的にどうすればいいのでしょうか?以下のポイントを押さえましょう。
- 明度差をつける
- 彩度を調整する
- 色相を変える
まず、明度差をつけることが大切です。例えば、本文が黒なら、見出しは濃い青や緑など、少し明るめの色を選びます。
参考:【成果を上げる色の選び方】色彩心理学から学ぶ サイトカラー(LISKUL)
ブログ全体と見出し配色の決定方法

後はブログの全体のカラーと見出しの色の関係です。これだけ分かればいいですよね?
- カラーパレットで好きな色を選択
- 他人のブログの色を抽出する
- 自分の見出しやヘッダー画像に入れてテストする
この3つが手っ取り早いっす。世界中のウェブデザイナーさんが最強の色の組み合わせを研究してくれていますので、それを見出しに当てはめればOK!!
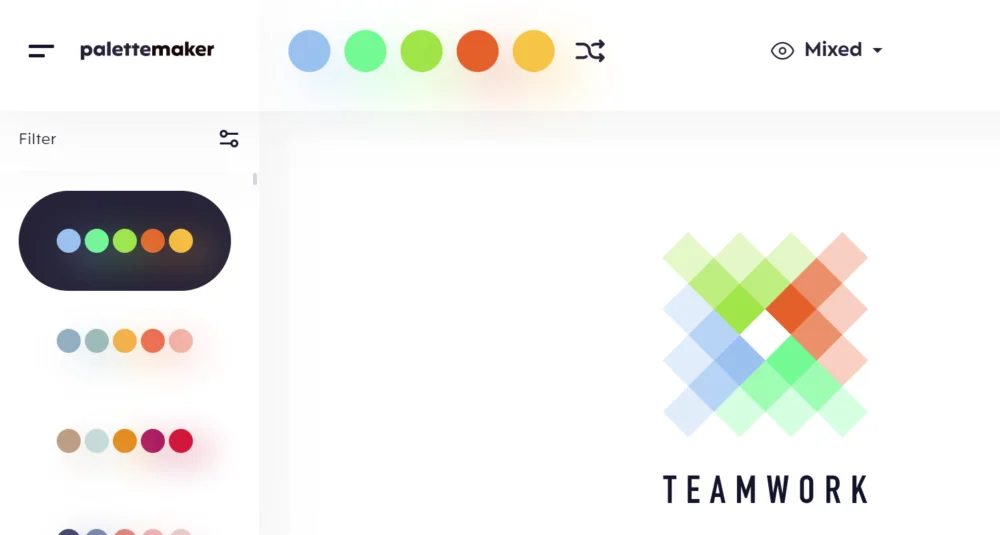
カラーパレットを使いパレットメーカーで配色決定
ウェブデザインの配色サイトの組み合わせとかみると正直無限に出てきてしまって、どれが最適なのか?センスがないとよくわからないってことが多いです。
私も法人関係のウェブデザイナーさんと相談しますが「なぜその配色?」っていうのはバランス感覚という部分がある。
よくわからない人はも自分で色を混ぜないで、プロが作った色のなかから選んだほうがいいと思います。

カラーパレット調べれば、Photoshopをはじめ国内外の超一流ウェブデザイナーが作っている配色の見本がみつかります。大体カラーコード表「#〇〇〇〇」がありますので、そこをメモしておき、自分のブログに当てはめればOKです。

ワードプレスのほとんどのテーマは「外観」→「カスタマイズ」を選ぶとサイト全体のカラーを変えられるはずです。好きなベース色を1色決めるだけ。
見出しカラーを別に決定する場合は先ほどのカラーパレットの中から選べばいいと思います。
自分のルールとしてはH2が濃くH3・H4となっていくたびに薄くする。又は全部ベースカラーにあわせています。
他人のブログの色を抽出して自分のサイトに当てはめてもOk!
後は普段から自分がブックマークしているサイトですね。そのサイトの配色パターンをもらってしまっても特に問題ないと思います。
もちろん、コンテンツまでそっくりマネしてパクリサイトにするのはダメですよ?

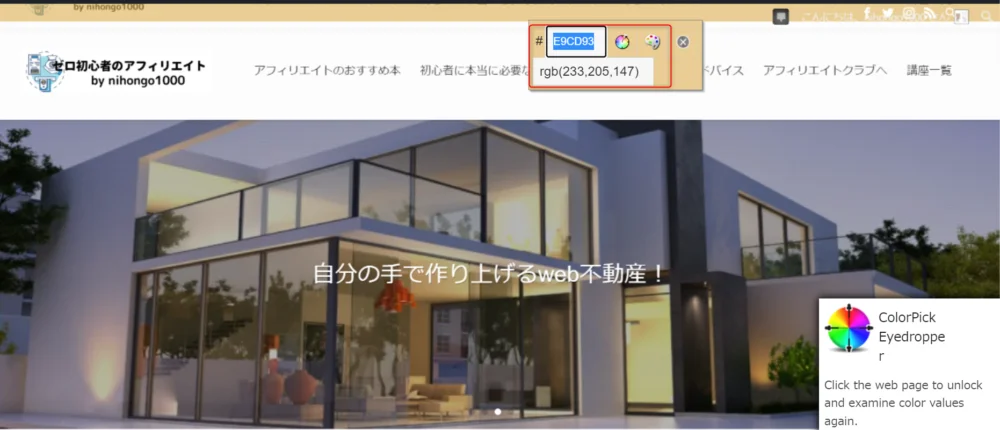
例えばグーグルクロームに入る「カラーピッカー」であれば参考サイトの気になる色を外から抽出できます。そのカラーコード表を自分のものに採用すれば良いと思います。
好きなファッションブランドのサイトなんかを参考に自分が作りたい色を決定してください。
→ カラーピッカー
実店舗の配色を真似するのもあり

アフィリエイトの世界もだんだんリアル店舗に近くなってきているんです。動画やライブ配信で売ったりするし。
ということは反対にオシャレな実店舗からサイトの配色やデザイン構想を勉強してもいいですよね?
- お気に入りのカフェの配色
- よく行く雑貨屋さんの店内
- ディズニーランドエリア
- 自分が落ち着く公園の景色
それらの風景を自分の中に取り入れればいいんです。
先ほどのカラーピッカーで色も抜けるし、「自分が行きたいな!」って思える店舗情報をみるのはどうでしょうか?
ブログに入れるボタンの色は何が最適?
| ボタンの色 | 一般的な意味合い | クリック率の傾向 |
|---|---|---|
| 赤 | 緊急性、情熱 | 2.5% |
| 緑 | 成長、平和 | 2.0% |
| 青 | 信頼、安定 | 2.2% |
| 黄色/オレンジ | 楽観、エネルギッシュ | 2.8% |
| 灰色 | 中立、無難 | 1.5% |
毎年デザインは進化しますがデーターはあります。
最近は単色だけではなく2色を混ぜたカラーもありますが、緑や赤がクリック率が高いのかと思います。
緊急性の高いキーワードで上位表示している記事は赤色。
文章を読んで安心して買いたい人は緑か青など自分のサイトに来ているキーワードによって変えてもいいかと思います。
- サイトの全体的なデザイン
- ターゲット層の好み
- 商品やサービスの性質
これらによって、最適な色は変わってくるからです。
例えば、エコ関連の商品を扱うサイトなら、自然をイメージさせる緑が効果的かもしれません。逆に、セール情報を告知するなら、注目を集めやすい赤が良いかもしれませんね
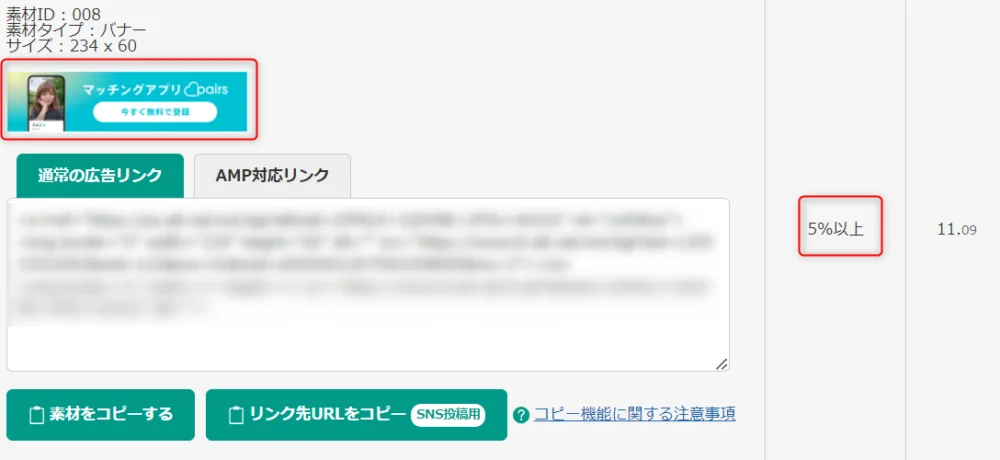
リンクボタン色はASPのバナーから割り出すことも可能

・・・・マッチングアプリのペアーズは誠実な色で青でボタン周りは白。クリック率の順番に並べ替えてみましょう。

結婚となるともう少し意識が高めですね。
オーネットは赤です。恋愛ジャンルはいいのか?などと考えてみる。
ブログの見出しの色は何がおすすめ?
アフィリエイトブログの場合は、商品バナーや画像をよく使うと思います。その場合どのバナーにも合う色の方がいいですよね?
迷ってしまったら青・緑・黒を基本にすれば、記事コンテンツに色を加えても来てもなじみやすいです。女性向けに全振りするならピンクでも良いかと思います・・。
黄色とか白は文字が見えにくくなるのであまりお勧めしていません。
ワードプレスや無料ブログのテンプレートは、デザイナーさんが考えた違和感のない配色があるのでまずはそれを真似しましょう!
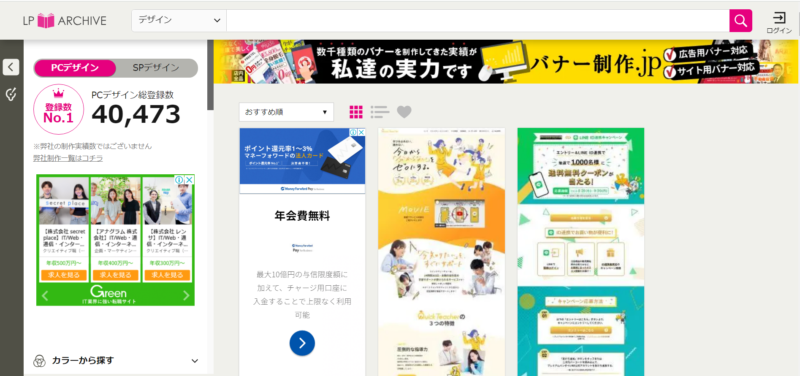
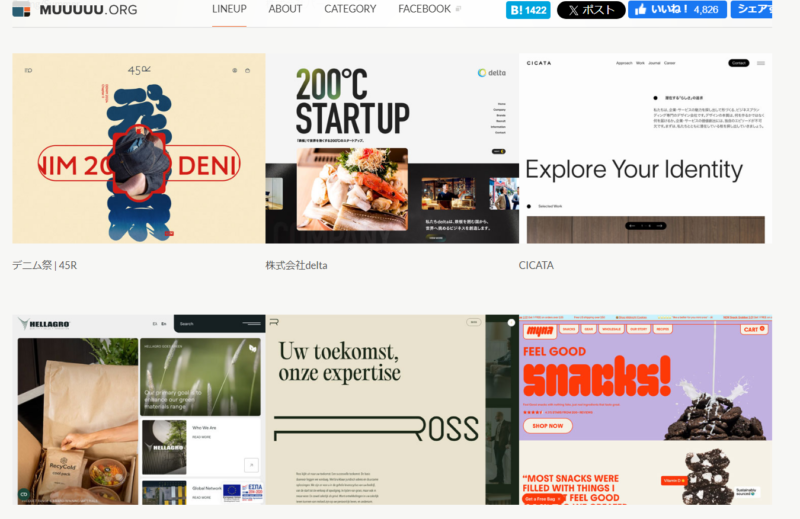
ブログの見出しの見本はセールスページを真似てもいい

後は実際にプロが作った見出しの見本を調べて、真似するっていうのもおすすめです。読者が最後にたどり着くページを参考に、リンクを送った時に違和感のない見出しの色にしてみるというのはどうでしょうか?

こんな感じでウェブデザイン集のページを集めてもいいし、高級デパートやスーパー・オンラインwebマガジンのデザインを真似しても良いですよね?
アフィリエイトブログは商品が主役!写真画像とリンクを目立たせよう!

繰り返しますが自分で情報販売をするのでなければ、アフィリエイトサイトは商品やサービスを主役にしてそこにうまくつなげるサイトを作ってください。
差がつく部分は記事内に入れる写真や図解・比較表や条件検索などの機能性だったりします。
販売ページのデザインだけは自分ではコントロールが出来ません・・。ブログのデザインはすごく時間がかかる割には売り上げに直結しないことが多いです。
意外と素人感のあるリアルな写真をちりばめたサイトの方がクリック率が高かったりします。
最後は自分なりのカラーを見つけてブログに愛着を持てればいいと思います。
ブログのデザインはやっているとめちゃ楽しいのですが(笑)稼ぎたいと思うのであれば本質とブレないようにしてください!












今回の記事で分からないものは質問どうぞ!少しずつ頑張ろう!!