今回はアフィリエイトリンクの種類についてです。
- テキストリンクが良いのか?
- バナーリンクの方がクリックされやすいのか?
- クリックされた場合どちらの方が購入率が高いのか?
例えば、情報系サイトではテキストリンクの自然な導線が効果的な一方、ファッションや美容系サイトではバナー画像の視覚的なアピールが強みを発揮します。
今回は、あなたのサイトに最適なアフィリエイト広告の形式を、具体的なデータや成功事例を交えながら詳しく解説していきます。
両者の特徴を理解することで、より戦略的な広告展開が可能になるはずです。種類が沢山ありますし、選択肢に迷うと思うので解説します。
アフィリエイトのクリック率の平均は?

アフィリエイト広告のクリック率(CTR)は、サイトの成功を左右する重要な指標です。
一般的に、テキストリンクのCTRは0.5%~2%程度、バナー広告は0.2%~1%程度とされています。ただし、これらは業界や配置場所によって大きく変動します。
例えば、記事の文脈に自然に組み込まれたテキストリンクは、最大で5%以上のCTRを記録することも。一方、サイドバーに配置されたバナーは、0.1%以下まで下がることもあります。
興味深いのは、モバイルとPCでの違いです。スマートフォンユーザーの場合、画面上部に配置された大きめのバナーが2%前後のCTRを記録することがあり、テキストリンクを上回ることもあるんですよ。
結論として、最適なCTRを実現するには、ターゲット層の行動分析とA/Bテストによる継続的な改善が不可欠です。単なる平均値を追うのではなく、自社サイトの特性に合わせた戦略的なアプローチが求められます。
バナーリンクとテキストリンクはどちらがおすすめか?
この質問は良くあるのでお答えしましょう。テキストリンクにするのかバナーリンクにするのか稼げるのはどちら?
まず、想像してくださいね。皆さんは広告を見せられた後に、その先がまた広告だったらどう思いますか?
ちょっとだけウザい・・・。そう思いますよね。
バナーリンクというのはかなり広告色が強く。値段などが表示されるために使い方によってはかなり圧迫感を与えてしまうのが欠点。

ただ、大手ショッピングサイトのバナーなどを貼れるというのはそれだけサイトの信頼があるというわけなので一概にバナーがダメとはいいません。
サイトにTOYOTAやSONYのバナーが並んでいたらカッコいいですよね?
大きなバナーリンクはは圧迫感と売込み感が出やすい
でもバナーが記事内にたくさんあると圧迫感があると思いませんか?
しかも誰でも知っているブランド品じゃなく、初めてその商品を知った人にとってはかなり「売込み意識」を感じてしまうのが最大の欠点なのです。
また、ASPによってはバナー広告の大きさと、サイト全体の記事量とのバランスが悪くなりがち。
バナー広告のデザインがサイト全体の配色と合わないこともあります。
バナーは広告主が用意したもの以外基本的につかえませんので、ブログのカラーと違うと目がちかちかして記事を読むのさえ嫌になってしまうということが多々あります。
初心者のうちは「早くお客さんに広告を見てもらいたい!!」「クリックしてもらいたい!!」と思うがあまりにサイトに溶け込まない不自然なバナーリンク貼りまくってしまい、一発でサイトを閉じられるということが多々あります!
例えノーベル賞ものの大発明で、世の中を変えるような素晴らしい商品であっても知らない人には伝わりません。
説明の前に広告を見せると、訪問者は大抵拒否反応から入ってしまう!一度拒否した脳を記事内で覆すのってめちゃ大変。
それくらいの意識でバナーは扱ってください。
それを緩和させるためには例えばこのようなボタンにするという手があります。
どうでしょう、圧迫感は減りますよね?
ただ、この行為ボタンにするということは「アフィイリエイトリンクの改変」であり、ASPによっては許されていない所もあるので注意が必要です。
テキストリンクはインパクトは弱いがクリック率が高い
一方テキストリンクはインパクトが弱いです。
でもそれが逆に広告色をなくす効果として働きます。
まだ一円も稼いだことのない方は、ブログの記事下や途中にテキストリンク。
これが基本です。
できれば、ちょっとしたキャッチコピーと一緒に誘導したほうがクリック率は伸びます。
というわけでまず、初心者におすすめなのは記事下にテキストでリンクです。
どれも同じページに飛びますが、インパクトが違うのではないでしょうか?
バナー画像リンクがクリックされやすい場合もある
一方ですね大きな画像バナーでもクリックされて、なおかつ購入されやすい場合もあります。
- 検索キーワードとバナー内の文字が一致している
- 緊急性の高いキーワードで上位表示できている
- 金銭のリスクがないバナー広告になっている
このような条件がある場合は、記事の上位に敢えてバナーリンクを貼って目立たせるっているのはアリです。
初心者にはテキストリンクがおすすめと言っていますが、バナー広告が悪いというわけでもないので続けて説明したいと思います。
バナー広告が威力を発揮するシーンは?
ズバリ「キーワードとの一致」です!!
今すぐ購入を希望するキーワードで上位表示できた場合はバナーリンクもかなり有効です。
例えば「○○チケット購入□月△日」と検索エンジンに打ち込んだ人は、もうコンサートに行くことを決めているし、早くしないと売りきれちゃうから焦っているわけですよね?
そのような人がサイトに訪れた場合、ダラダラコンサートの説明とかチケットの意義などを書かれたサイトに行っても「イライラ」するだけではないでしょうか?
こんな人にはすぐに「チケット予約ページはココだよ!!」とバナー広告で教えてあげた方が良いわけです。
それ以外はきちんと文章を読んでもらえるようにバナーの数は減らしましょう。
検索キーワードとリンクの文字がズレた場合は広告前にキャッチコピーを入れる
なかなかSEOの場合はバナー広告やテキスト広告が訴求しているキーワードでは上位表示できないものです。そこには有料広告を始め企業もトップアフィリエイターも・ブロガーもうじゃうじゃいる。
商標なんて特にそうですが、理屈は分かっていても実践が難しいものです。
で、検索キーワードと広告の文字がズレた場合はリンク前にちょっとしたキャチコピーを入れてください。

例えばこんな広告を扱う場合「コラーゲンゼリー+○○」で集客するのが理想ですがSEOの難易度が高いんですね。その場合は
○○ゼリーとか、○○ドリンクとか別のキーワードで集客するわけですが、そうなるとコラーゲンゼリーというバナーの文字とズレてしまいます。
その時にバナーの前にちょっとしたコピーを入れましょうってことです。
「○○ゼリーを探している人はコラーゲンゼリーもあいますよ?」という感じの1行を加えましょう。
かなりクリック率変わるはずです。
テキストリンクの直接改編は提携拒否や非承認を食らうこともあるので要注意
ASPが初めから用意してくれているテキストリンクの文言が気に入らない、ちょっとだけアレンジして改編したいってことありますよね?
私はしょっちゅうあるのですが、これを勝手に変えてしまうと提携拒否や非承認扱いになってしまうこともあるので注意です。
- 公式サイトはコチラ
- 詳細はコチラ
- 詳しく見てみる
この程度だったら大体どこのASPも通りますが、効果・効能などを保証するものにリンクの文言を変えてしまうと・景品表示法や薬事法違反で一発アウトということもありえます。
注意してください。
原則やらない方が良いです。
情報商材は基本テキストの変更は自由なのですが、かといってあくどい売り方をするとやっぱり、アフィリエイト報酬を1円にされたり、リンク発行拒否をされてしまいます。
気をつけましょう!!
テキストリンクの作り方と貼り方について
では簡単にテキストリンクの作り方をお伝えします。

もともとテキストリンクを広告主が用意してくれている場合はそれを選んで貼ればOkです。
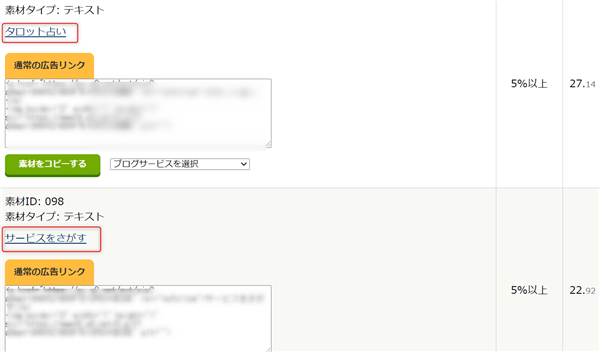
同じテキストリンクであればクリック率の高いものを選ぶのが原則ですが、新しいサービスが生まれた場合は採用している人も少なく、クリック率が測定できていませんので必ずしもクリック率優先ではないです。

自分のブログのテーマに合わせてリンクは選択しましょう。
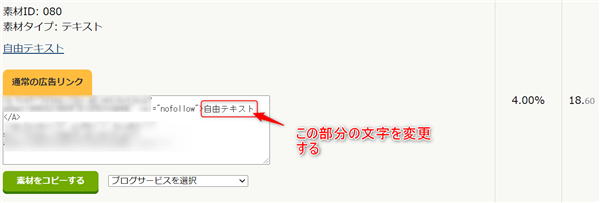
自由テキスト都書いてある場合は文言を変えてOKです

「自由テキスト」となっている部分の文字をブログに貼ってから変更します。
自由テキストリンクの改変はASPの規約を見る
ただ、何でも自由に変えてOkというわけではありません。ここがめんどくさいところ。
勝手に関係のないサービスとして認識されないように注意書きがありますので規約を読んでください。
迷ったら基本的にASPが元々用意してくれているものを使いましょう
どの広告のリンクがクリックされたのか?きちんと測定しよう!
ブログに一度広告を貼ったらそのまま放置し、クリック計測をしないで後はひたすら記事更新でPVを伸ばそうとしている人は本当に10倍ぐらい損してます。
クリック率が1%⇒2%になったら売り上げ2倍ですよ?
実は最後の最後で手抜きというか計測を指定いないために全くアフィリエイトで稼げないってという人も多いんです。
有料広告を使ったことがある人は1クリック当たりにお金が発生するので、クリックの効果測定には敏感なのですが、SEO集客がメインの人はクリックにお金がかからないためにクリック測定が超甘い人もいます。

実際に広告がどの程度クリックされているのか?さらにクリック後に売り上げに本当につながっているのか?
調べないと売り上げを伸ばせません。
- ヒートマップ
- グーグルアナリティクス
- ASPのコンバージョンリファラ
これらを導入することで、読者がうまく誘導されて商品リンクを踏んでくれいるか?そしれ売り上げにつながっているかが分かります。
ワードプレスを使っている人はプラグインや有料テーマでクリックの計測が可能
後はワードプレスでアフィリエイトブログを作っている方は、プラグインまたは有料テーマ内にあるクリック計測ツールを使って、どの記事のどこがクリックされているのか数値で出すことが可能です。
有料テーマの場合は「アフィンガー」「SWELL」のクリック計測はめちゃ便利。
他のテーマでもprettylinkというプラグインを使えばクリック測定が可能です。
配色だって購買意欲に強く影響を及ぼします!

結構常識となりましたが、色と購買意欲は深い関連がありますね?
マクドナルドの赤い色は食欲をあげる色。
焼肉屋さんの看板だって赤が多いですよね。
多分青い色だけで作られた空間でお肉を食べたくなる人って少ないはずです。
同様にバナーを使う場合はかなり配色にも気を配らなければなりません。中学生ぐらいの美術の時間に色相環というのを使って補色の関係を習いませんでしたか?
向かい合わせの色は対立する関係にあり、目立たせる効果はあるのですが、これをいくつも並べるとめがチカチカしてしまうのです。
でもバナー広告の場合はすでに配色が決められていますし、無料ブログでサイトを作ろうとすると、テンプレートにも色がついていますね?
だから配色もおかしくなるのです。
プロのWEBデザイナーさんは一瞬でこの配色の感覚もつかめ、カッコいいページを作れるのですが、いきなりその領域に立つのは難しいです!だったら無難にテキストリンクの方が良いと思いませんか?
よくよく広告の性質というものを考えてみてくださいね!!

遊園地の観覧車に夜に乗ったら配色をみてみましょう!色相環が使われてますよ

実はこういうところにも広告に使える色の法則が応用されてるんですね!










今回の記事で分からないものは質問どうぞ!少しずつ頑張ろう!!