みなさんこんにちは!今日は、サーチコンソールで「クリック可能な要素同士が近すぎます」というエラーについて、初心者の方でも理解しやすいように解説していきます。
このエラーは、Googleのサーチコンソールでよく見かけるもので、特にモバイルユーザビリティに関わる重要な問題です。では、さっそく詳しく見ていきましょう!
「クリック可能な要素同士が近すぎます」エラーとは何か?

まず、「クリック可能な要素同士が近すぎます」というエラーが何を意味しているのかを理解しましょう。
スマートフォンやタブレットなどのモバイルデバイスでウェブサイトを閲覧する際に頻発する問題です。
リンクやボタンなどのクリック可能な要素が互いに非常に近いと、ユーザーは誤って別の場所をクリックしてしまうことがあります。
これが「クリック可能な要素同士が近すぎます」というエラーの根本的な原因です。自分がブログを作成している時はパソコンを使っている人が多いと思いますが、スマホから見ると画像とリンクが近すぎる場合があります。
エラーの原因となる要素の特定方法

このエラーを特定するには、まず自分のサイトをスマホで確認してみましょう。リンクやボタンが互いにどれくらいの距離で配置されているかをチェックします。
特に、指でタップする際に他のボタンに触れやすい場所に注意が必要です。
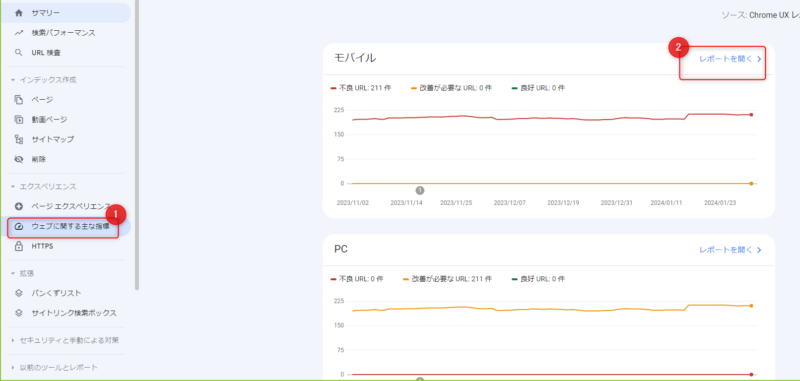
また、Googleのサーチコンソールには、このエラーを特定しやすいツールが備わっています。
- ウェブサイトにおける指標をクリック
- モバイルのレポートを開く
- 問題点の箇所を見てみる
サイトのモバイルユーザビリティレポートをチェックして、問題が指摘されている箇所を確認しましょう。
ユーザーインターフェースの設計ミスとその影響

このエラーは、基本的にユーザーインターフェース(UI)の設計ミスによって引き起こされます。この意味はトップページやサイドバー・フッターなどの配置やデザイン。いわゆるサイトの使いやすさのことです。
例えば、ボタンやリンクが小さすぎる、または互いに近すぎる配置になっている場合、ユーザーは意図しない操作をしてしまいやすくなります。
そのせいでユーザー体験が悪化し、サイトからの離脱率が高くなる可能性があります。
また、Googleはモバイルフレンドリー(スマホから見てもきれいに見えること)なサイトを重視しているため、このようなエラーがあると検索ランキングにも悪影響を及ぼすことがあります。
具体的な例を挙げると、オンラインショップの商品一覧ページで、各商品の「カートに入れる」ボタンが互いに近すぎる配置になっている場合です。
ユーザーは間違って別の商品をカートに入れてしまうかもしれませんよね?
これは非常にイライラする体験であり、結果としてサイトの信頼性や売上に影響を与えることになります。 このエラーを解消するには、クリックできる箇所に適切なスペースを確保することが重要です。
最低でも1行は空ける。それでも改善されなければ2行です。3行以上空ける必要はないかと思います。
適度な空白があることで、ユーザーが意図した操作をスムーズに行えるようになり、サイトの使いやすさが向上します。
また、iPhone・androidの各モバイルサイズ、キンドルやアイパットなどのの多様性を考慮し、さまざまな画面サイズで快適に操作できるようにデザインを調整することも大切です。
「クリック可能な要素同士が近すぎます」と言われた時の解決策

「クリック可能な要素同士が近すぎます」というエラーの解決策について、初心者の方にも分かりやすく説明します。
このエラーを解決することで、ユーザーにとって使いやすいモバイルフレンドリーなウェブサイトを提供できます。
スマホやアイパッドでも見えるデザインにする
モバイルフレンドリーなデザインとは、スマートフォンやタブレットなどのモバイルデバイスでウェブサイトを見たときに、ユーザーが快適に閲覧できるようにするデザインです。
具体的には、以下のような改善策を撮って行きます。
- フレキシブルレイアウト=レスポンシブデザイン
- タッチフレンドリー要素
- 画像のサイズ調整
- テキストの可読性
フレキシブルレイアウト
フレキシブルレイアウトは、画面サイズに応じてコンテンツが伸縮するデザインです。今はレスポンシブデザインと言って、ワードプレスを始め多くのブログでは採用されているのですが、10年以上の前のテンプレートやテーマを使っていると、スマホで拡大したくてもできない場合があります。
有料テーマを使っていればまず問題ないですが、スマートフォンからデスクトップまで、あらゆるデバイスでコンテンツが適切に表示されるものを使ってください。
タッチフレンドリー要素
ボタンやリンクは、指で簡単にタップできるように大きさと間隔を調整します。
クリックボタンに入れる文字が多過ぎる
文字が大きすぎたり小さかったりする。
ですよね?
誤タップを防ぎ、「クリック可能な要素同士が近すぎます」というエラーを解消するようにしてください。
画像のサイズ調整
画像は、画面サイズに合わせて自動的にサイズ調整されるように設定します。これにより、画像が画面からはみ出すことなく、どのデバイスでも適切に表示されますが、デジカメで撮った巨大な写真を使ったり、縦横比がおかしいサイズのものを投稿すると、スマホから見た時に画像がおかしくなります。
特に画像内に入っている文字列が引き延ばされたり変形して読みづらい場合もあるので中止て下し亜。
テキストサイズの可能性もあるのでチェック!
テキストは、小さな画面でも読みやすいようにフォントサイズや行間を調整します。テキストサイズは13以上。15ぐらいをおすすめして言います。
これにより、ユーザーはどのデバイスでも情報を快適に読むことができます。はてなブログなどでは「まるもじ」 それでは、これらの要素を詳しく見ていきましょう。
サーチコンソールでエラー修正後に再審査する方法
こんにちは!「クリック可能な要素同士が近すぎます」というエラーをGoogle Search Consoleで修正した後で、そのページをグーグルにもう一度審査してもらう方法をお伝えします。
エラー修正後の検証プロセス
エラーを修正した後、その変更が効果的だったかどうかを検証する必要があります。たとえば、ボタンやリンクが密集していたページのレイアウトを変更し、要素間に十分なスペースを確保したとします。
修正が完了したら、Google Search Consoleでそのページの再評価をリクエストすることになります。
再評価のリクエスト方法
再評価のリクエストは以下の手順で行います:
- ログインとサイト選択
- モバイルユーザビリティレポートの確認
- 修正ページのURL入力 テスト実行
- 結果確認とリクエスト送信
それでは、これらの手順を詳しく見ていきましょう。 ログインとサイト選択: Google Search Consoleにログインし、エラーが発生しているサイトを選択します。
例えば、あなたのブログサイトが対象であれば、そのサイトを選びます。これは、特定のサイトに関する問題を正確に追跡するための重要なステップです。
モバイルユーザビリティレポートの確認
左側のメニューから「モバイルユーザビリティ」を選択し、エラーのリストを確認します。
ここで、「クリック可能な要素同士が近すぎます」というエラーを見つけ、詳細を確認します。このステップは、問題の特定と修正の効果を評価するために不可欠です。
修正ページのURL入力
「検証ツールを使用」をクリックし、修正したページのURLを入力します。例えば、商品一覧ページのレイアウトを修正した場合、そのページのURLを入力します。
これにより、特定のページに対するGoogleの評価をリセットし、新しいデータに基づいて評価を受けることができます。
テスト実行
「テストを実行」ボタンをクリックして、ページがモバイルフレンドリーかどうかをテストします。このテストは、修正が適切に行われたかを確認するためのもので、問題がないようであればメッセージがきます。
結果確認とリクエスト送信
テストの結果、エラーが解消されていれば成功です。もしまだ問題があれば、さらに修正が必要です。エラーが解消されたことを確認したら、「再評価のリクエスト」を送信します。これにより、Googleはページを再クロールし、エラーが解消されたかを確認します。
以上が「クリック可能な要素同士が近すぎます」というエラーの再評価リクエストの手順です。
これらのステップを通じて、ウェブサイトのモバイルユーザビリティを改善し、エラーを解消することができます。Google Search Consoleは、ウェブサイトの健全性を維持するための非常に有用なツールですので、積極的に活用しましょう!










今回の記事で分からないものは質問どうぞ!少しずつ頑張ろう!!