今回はアフィリエイトブログのデザインについてです。「自分はなんかデザインセンスないんですよね・・」なんて悩む人もいますが、サイト作成の重要度から考えると優先順位は低いです。
ただ、指名検索を狙ったり、ブログの巡回を良くしてもらうために最低限ここだけは変更しようという重要なポイントがありますので解説します。
アフィエイトにおけるデザインとは?

アフィリエイトって、実に様々なジャンルがありますよね。美容、ガジェット、旅行…。そして、それぞれのジャンルに合わせたデザインが大切なんです。例えば、美容系なら清潔感のある明るいデザイン、ガジェット系ならスタイリッシュでハイテクな印象のデザインが効果的です。
そう言えばみなさんは「デザイン」と「アート」の違いについて、簡単に理解しているでしょうか?
- デザイン(英語: design)は設計という意味。
- アート:(英語:art)は芸術とか美術
広告業界で調べてみると「デザインって、自分の言葉で意味を説明できるってこと」みたいです。
- なぜヘッダーや見出しこの色にしたのか?
- アイキャッチにイラストや写真をどう使い分けているのか?
- サイドバーの配置はなぜここなのか?
こういうのをある程度意識しておくのがデザインで。「なんとなくかっこいんじゃね?」とか「この写真素材かわいい!」っていう感覚で選んじゃうあなたは「アーティスト」ですね。
TVCMやチラシ・雑誌広告も含めてアフィリエイトのゴールは最終的には商品を認知させ売り上げに貢献することです。いわゆる導線設計の中でデザインの必要性が出てくるのではないかと思います。
ではどんな部分にデザイン(計画された設計)を使うと良いか?
アフィリエイトの画像とデザインで外してはいけない要素

後は画像デザインですね。自分も得意じゃなので最低限以下のルールぐらいは考えています。
- 記事内容と関係のない画像を入れないこと
- 全体で使う色を統一すること
- 文字色を無意味に増やさないこと
- 広告が完璧にスルーされるようなデザインにしないこと
無料の画像だけでやろうとするとどうしても探せず、記事と全く関係のない画像を入れてしまう人がいます。後は適当に保存しておいた写真を片っ端から入れるとか。
後は色ね。学校でも蛍光ペン使いまくる人いたんですが・・目がちかちかして見にくいのので基本は3色。
後はアフィリエイトバナーと写真混ぜると、意外と読者が混乱してスルーします。
サイトのデザイン力で差がつくアフィリエイトのジャンル
アフィリエイトって、実に様々なジャンルがありますよね。美容、ガジェット、旅行…。そして、それぞれのジャンルに合わせたデザインが大切なんです。例えば、美容系なら清潔感のある明るいデザイン、ガジェット系ならスタイリッシュでハイテクな印象のデザインが効果的です。
まず、サイト全体の配色やロゴ・カラーデザインが活きるジャンルについてです。
- コンテンツ販売・情報販売の全部
- 男女で検索意図が大きく分かれるジャンル
- ウェブデザインに関係するジャンル
この三つはポジションを取るためにも、デザインにこだわって良いかと思います。
情報商材アフィリエイトはサイトデザインが信用度に関わる

自分でコンテンツ販売をするにせよ、他人の商品を紹介するにせよ「ちょっと怪しいんじゃない?」って思われている情報商材ASPを使っている場合、サイトデザインはかなり重要ですよね。
めちゃ稼いでいるってPRしているのに、無料のフリー素材ばかりを使っているなんかが典型ですが・・他にも画面全体が薄暗いとかも敬遠する人いますよ?
反対に振り切って毒を吐きまくるっていう手法もありますが、むしろあのやり方の方が難しいのではないかと思います。
アパレルのように男女の性別が分かれているサイトのデザイン

アパレルや化粧品なんかが典型ですが、デパートに行っても男女の階が分かれているような商品はデザインが重要だと面ます。
男性向けのひげ脱毛のサイトをメルヘンチックに作るとか、女性向けの結婚相談所案件を暗めに作るとかです。恋愛サイトで良く感じますが、おじさんばかりが集まるキーワードを女性が作るケースもちょっとデザイン違うかなと。
旅行・美容・インテリなどのおしゃれなジャンル

自分は対面の個別で沢山のアフィリエイターさんやブロガーさんに会うのですが、やっぱりみなさん自分の業界に対してはすごく意見が厳しい。
例えば旅行代理店で働いていた人はホテルのサイトのデザインめちゃ気にしたり、服飾関係のデザイナーさんとかは1ミリ単位のズレとかも許せないって言ってました。
インスタアフィリが流行っているジャンルはブログにもこだわりたいです。
アフィリエイトでもデザインツールやスクール案件がありますので、そういうジャンルを扱う場合は色が重要かと思います。
アフィリエイトブログのデザイン変更の優先順位

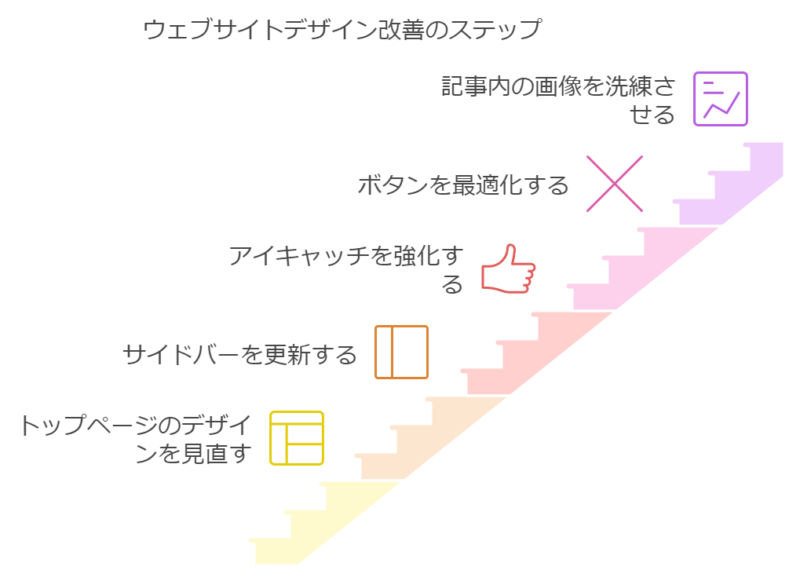
では順番にアフィリエイトブログのデザイン修正ステップを紹介していきます。はじめのうちは記事が入っていないと思うのでデザインの全部を一気にやるわけにはいきません。
アクセスに関わる部分、目立つ部分から徐々に改善していけば大丈夫です!!
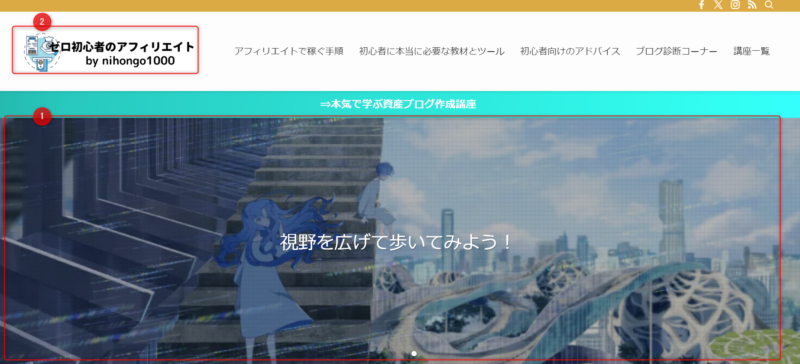
1,トップページのデザインをまず先に変えてみよう!

つづいてブログのデザインで一番初めに変えた方が良いと思う場所です。
- ヘッダーデザイン
- ロゴのデザイン
- トップページのデザイン
サイトをブックマークする時って大体「トップページのURL入れませんか?」そうなるとヘッダーやトップページが見にくいと「後でまた調べればいいや・・」って思ってしまうはずです。
まず、ヘッダーとナビゲーションに注目してみましょう。ここはサイトの顔とも言える部分。分かりやすく、使いやすいものになっていますか?
例えば、ドロップダウンメニューを導入して、カテゴリーをすっきりさせるのも一案です。
次に、記事の本文。長文が続くと読者は疲れてしまいます。
そうならないためにもヘッダーとトップ・ロゴは「誰のための何のサイト」なのか?がある程度分かると良いですよね。
2,次にサイドバーとフッターのデザインを変える

次にできるのがサイバーです!人気記事や関連記事へのリンクを置くことで、サイト内の回遊率がアップします。これ、実はコンバージョン率の向上にもつながるんです。
最後に、キジが増えてきたらフッター。ここには重要なリンクや簡単な自己紹介を入れるのがおすすめ。読者との信頼関係を築く大切な場所なんです。
セールスページを入れるケースもありますよ。
こうした「ツボ」を押さえていくだけで、サイトの印象はガラッと変わります。一気に全部変えるのは大変かもしれません。でも、少しずつ改善していけば、きっと素晴らしい変化が見られるはずです。頑張ってみてくださいね!
3,余裕があったらアイキャッチのデザインにこだわる
後はアイキャッチなんですが、これはSNSシェアの関係で重要です。
自分はfacebookやピンタレストと自動連係しているのですが、アイキャッチがうまくいくとピンタレストから割とアクセス来たりします。
アイキャッチを加工すればインスタやTwitterにも使いまわせます
- なるべくテーマに合わせたものに変える
- 最低でもアイキャッチに文字入れする
- 全部同じフリー素材を使いまわさない
サクセスキーワードをグーグルで調べて画像検索に切り替えてください。ジャンルによっては文字じゃなくて画像経由でアクセスが来るケースも多いですよ!
4,アフィリエイトのボタンデザインは後回し
後は結構ボタンデザインで悩む人もいるみたいです。
四角・角丸・光らせたり動かしたり・・。自分もやったんですけど、正直言ってスマホからはみ出さなければ「角丸」のデザインで良いんじゃないかと思います。
ボタン揺らしまくるとかマジでハマったんですけど、売り上げとは関係なかったっす(笑)
それより配置の方が重要でした。ワードプレスに初めからついているものか、テキストリンクを使えばOKです。
5,記事内の図表にもこだわっていく
「百聞は一見にしかず」というように、画像の力は絶大です。特にアフィリエイトサイトでは、商品画像の選び方や使い方が成果を大きく左右します。
まず、商品画像は高品質なものを選びましょう。ぼやけていたり、小さすぎたりする画像は、商品の魅力を半減させてしまいます。できれば複数の角度から撮影された画像を用意するのがベスト。商品の特徴や使用シーンがよく分かるようになりますよ。
また、図解やイラストの活用もおすすめです。複雑な情報や数字を視覚的に分かりやすく伝えられるんです。
例えば、商品の比較表をグラフィカルに表現すれば、一目で違いが分かりますよね。
さらに、ユーザーの声を引用する際に、実際の使用者の写真(もちろん許可を得て)を添えるのも効果的。信頼性がグッと増しますよ。
最新アフィリエイトサイトデザインの見本は?

さあ、ここからは2024年の最新トレンドをご紹介します。デザインの世界は日々進化しています。昨日のトレンドが今日は古く感じることも…。
でも心配いりません。この章を読めば、最新のデザイントレンドをしっかり押さえられますよ。あなたのサイトを一気に今風にアップデートしちゃいましょう!
ASPのサイトコンテテストデザインを参考にする
これはASPが毎年発表するアフィリエイトサイトコンテスト。後はASPそのものが作っているアフィリエイトサイトのデザインを真似すると良いかと思います。
後は超大手で絶対勝てないサイトを真似る。
キーワードを真似るとどうあがいても個人ブロガーやアフィリエイターは検索順位では勝てないのですが、サイト全体のデザインに関しては参考にしても良いですね?
こりゃできねー・・っていうのじゃなくて、真似しやすい部分からスタートしましょう。
⇒ マイベスト・・・ランキング記事のお手本
⇒ ナビナビキャッシング・・・高額ジャンルの設計
・・・くれぐれもキーワードを真似るんじゃなくて、サイトデザインとか配置構成にしましょう。
自力か外注か?アフィリエイトデザインの賢い選択術
さて、ここまでデザインの重要性について話してきましたが、「じゃあ、具体的にどうすればいいの?」って思っている方も多いのではないでしょうか。実は、デザインを改善する方法は大きく分けて2つあるんです。
自分でやるか、プロに任せる(外注)か。どちらを選ぶべきか、一緒に考えていきましょう。
プロに任せる?アフィリエイトデザイン外注のメリット&デメリット
「デザインなんて、センスがないとダメでしょ?」なんて思っていませんか?確かに、デザインセンスは一朝一夕には身につきません。だからこそ、プロに任せるという選択肢もあるんです。
外注のメリットって何でしょうか?まず挙げられるのは、やっぱりクオリティですよね。プロのデザイナーさんは、最新のトレンドや効果的なレイアウトを熟知しています。あなたの意図を汲み取りつつ、それを視覚的に表現してくれるんです。
例えば、あるファッション系アフィリエイトサイトでは、プロに外注することで、こんな変化がありました
- 洗練されたカラーパレットの採用
- スタイリッシュな商品ギャラリーの実装
- モバイルでの閲覧体験の大幅改善
結果、サイトへの滞在時間が1.5倍に伸び、コンバージョン率も20%アップしたんです。すごいですよね?
でも、外注にはデメリットもあります。まず、費用がかかります。予算と相談しながら進める必要がありますね。それに、自分の思いをデザイナーさんに100%伝えるのも難しいかもしれません。
ここで大切なのは、外注する前に自分のサイトのコンセプトやターゲット層をしっかり固めておくこと。それがあれば、デザイナーさんとのコミュニケーションもスムーズになりますよ。
アフィリエイトのデザインの外注費用について・・。

| 予算 | 提供されるサービス | 参考見積もり(JPY) |
|---|---|---|
| 低予算(5万円以下) | テンプレートのカスタマイズ ロゴデザイン 簡単なバナー作成 | 145,000円 〜 725,000円 |
| 中予算(5万円〜20万円) | オリジナルデザインのトップページ レスポンシブデザイン対応 基本的なページ(About, Contact等)のデザイン アニメーションとインタラクティブ要素 | 725,000円 〜 2,175,000円 |
| 高予算(20万円以上) | サイト全体のフルカスタムデザイン ユーザビリティ調査 高度なアニメーションやインタラクティブな要素 スマートコントラクト統合 | 7,250,000円 〜 16,675,000円 |
ツールを使ってもどうしても個性的なデザインが作れん!じゃあいっそのことヘッダーとロゴだけ外注しちゃおうっていう人も多いと思います。
個人と法人で頼むと違いますがクラウドワークス・ランサーズ・ココナラなんかだと5000円前後。オリジナルアニメなど作業時間がかかるデザインは1万円~です。
他人に頼む場合は修正ができるのか?ってことが本当に重要です。
ワードプレスはテーマを変えると最適なヘッダーやロゴサイズが違うんで、同じ人に頼まないとイメージ変わっちゃいます。
学生さんに頼むと卒業して別の仕事始めちゃったりしますので、注意してください!
WordPress使い必見!おしゃれすぎて失敗しないデザイン選びのヒント

段々やっていると「もっとこのサイトを良くしたい!デザインにこだわりたい!!」ってそっちに時間を取りたくなってしまいます。有料広告やSNSで集客するなら良いんですが、海外製のオシャレすぎるデザインテーマには注意してください。
管理画面が独特だったり、日本語に合わせたSEOカスタマイズができなかったり、追加プラグインで毎月月額料金がかかってしまうなんてこともあります。
コーポレートサイトっぽくしたいのであればTCDシリーズ、後はデジプレス社が個人的におすすめなんですが、扱いはかなり初心者には難しいはずです。
無料ならコクーン。有料はスウェルあれば十分かな。スマホから見ないとシンの良さは分かりません!!
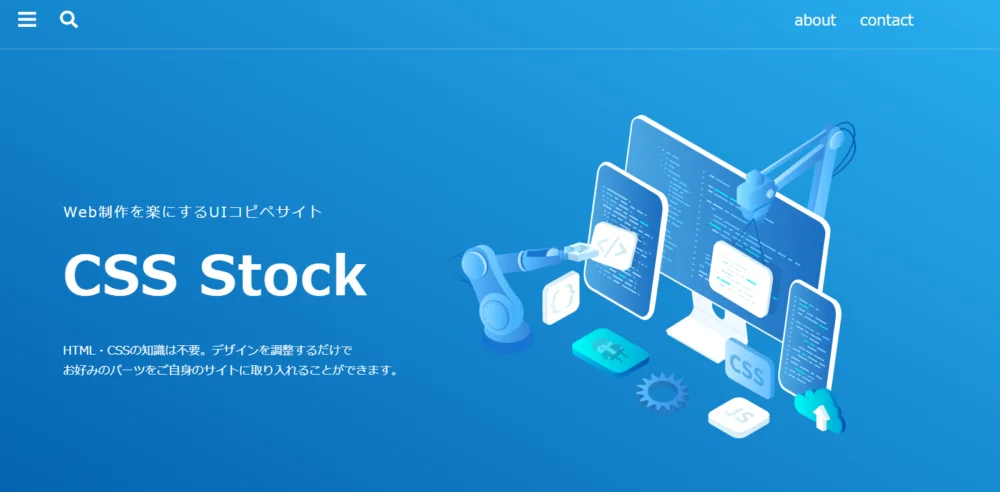
アフィリエイトサイトによく使うCSSデザイン

アフィリエイトブログやサイトでよく使うCSSとHTMLデザインが簡単に作れるサイトも紹介します。CSSStockはレーダーチャートや円グラフなどのソースコードが直感作れるサイト。
画像で埋め込むかソースコードで表示させるか認可しては悩ましいですが・・コードの場合は全ページに一括でデーターを反映させられますし動きもあって楽しいです
初心者注目!アフィリエイトサイトのデザインvs SEOの正しい優先順位
結構デザインって沼でして・・・女性は特に「ここがかわいー!!」と言って一日中ヘッダー作ったり、リンクボタン変えたり、アイキャッチのカラー変えたりするんですよね(笑)
でもアフィリエイトブログって自分のページで完結すルわけじゃないです、サイトは販売者のページに飛ばして商品やサービスを購入してもらわないと成果になりません。
検索1位を狙え!デザインよりも大切なSEO戦略とは?
デザインは本当に面白いのですが、まずデザインを変えようにも指標となるデーターがなければ、何をどう変えていいのか?予測がつきませんよね?
検索1位のキーワードを作れば以下のようなことが分かります。
いちばんみられている記事の部分
- トップページでクリックされやすい箇所
- 離脱が起きているページ
- 滞在時間がないページ
- アクセスページから流入への動き
自分のサイトのどこに問題があるのか?読者が来て初めて気がつくことの方が多いのです。ということはデザインに時間をかけすぎるよりまずはアクセスを集め、後から修正した方がいいというのが自分の結論です。
デザインとSEOの融合:アフィリエイト成功への近道を徹底解説
で、ある程度アクセスが集まったら、その成功事例を元に他のページを改善していくわけですね!その流れの中でこれは短期間で成果が出やすいよ?ってものについて紹介していきます。
滞在時間アップの秘訣:ユーザーを虜にするデザインテクニック
まずは滞在時間を増やし、今は無理でも「後で見るべき価値がありそう」なんて思わせる小技です。
- サイドバーへのボックス表示
- 検索窓の表示
- H2付近へのインパクトのある写真【図解】
- 見出しごとの箇条書タグ
- 質問コーナーの設置
書籍と違って多くの読者はブログの下層ページからやってきます。となると気合の入ったトップページを必ずしも見てくれるわけじゃないんですよね・・・。
大体が1~2記事をパパッと読んで終了です。
それを防ぎ巡回を促すために上記のようなテクニックを駆使します。
雑記型サイトは一覧表示と検索窓をつけておく

特に雑記型のブログは「どこに何が入っているのか?」全体像が見えにくいです。特化型ブログで「水漏れ」をテーマにしていれば、該当箇所分かりますし、関連記事も読んでくれます。
でも、沢山ある記事の中にたまたま「水漏れで困った体験談」がヒットしても他のページには興味をもってくれないんですよ。
そんな場合に役立つのがテーマをまとめた記事一覧とその記事へ巡回させるボックスデザイン。
これを入れておくと「もしかしたら他の記事で役立つものがあるかも!?」ということでページ巡回が起きます。このユーザー行動をかなりグーグルは細かく見ています。
- 内部検索語リサーチプラグイン【自分の検索窓に入った言葉を表示】
- 条件検索プラグイン【チェックをつけたら該当記事を表示】
- AB選択プラグイン【2択の選択をしていると結果が最後に表示】
- 口コミ記事投稿用プラグイン【気の最後に評価付きの口コミを投稿】
- アンケート記入プラグイン【記事内にアンケートを入れられる】
便利機能があるので、導入できるものは使ってください!
使い方とリスクを書かずにプラグイン名だけ書いてしまうと、片っ端から導入してサイトがバグってログインすらできなくなる人がいるので時期を見て1つずつ解説した方がいいと思ってます。
マジで複雑なカスタマイズはワードプレステーマとの相性があるので気を付けてください。
ASP審査突破のためのサイトデザインもある!!
後はASPの審査に受かりやすい、特別単価をもらいやすいデザインってあります。多くの広告主が期待しているのが特定の売れるジャンルのキーワードランキングで1位に入れてくれること。
- ○○おすすめ
- ○○評判
- ○○トラブル対策
このような売り上げにつながりやすいキーワードに広告を出せば見返りがあるので、ASPの審査がとおりやすくなりますよ。
例えばランキング記事だったら、商品評価用のテーブルを入れる。◎✖の一覧表を入れるなんていうのはよくみかけますよね?

・・・・こんなやつとか。
アートとデザインは違うので、計画的にPRするための戦略があるってことです!!
サイト診断ツール活用してデザインの成否を計測する
後はもう自己満足で終わらないように実際のデザイン変更がアクセスや読者の巡回にやくだったどうか?外部からきちんと観察できれば完璧です!!
無料で使える!アフィリエイトサイト改善に役立つ診断ツール5選
| ツール名 | 機能 | おすすめの使い方 |
| オーロラヒートマップ | ワードプレスのヒートマップ | クリック箇所を見る |
| ユーザーヒート | どれでも使えるヒートマップ | クリック箇所やマウスの動きを見る |
| GRC | 順位の変動を調べる (無料プランは大幅制限) | Googleペナルティー回避 記事の内部構造把握 |
| サーチメーター | 検索窓にいれられたキーワードが分かる | 次の記事を書くヒント |
| ビジュアルサイトマップ | サイトの構造をツリーで視覚化 | 全体設計の見直し |
| Show Article Map | 内部リンクを視覚化 | 記事内に貼るリンクを考える |
順位チェックツールが使えるレベルになると、直観ではなく、事実確認をしながら記事の順位を上げられるようになります。
アフィリエイトの画像加工や作成に役立つ無料ツール
| ツール名 | 機能 | おすすめの使い方 |
| バナー工房 | オンライン画像加工 | 超初心者向け |
| CANVA | オンライン画像・動画編集 | 素材もあるので 有料プランもおすすめ |
| クリッピングマジック | 背景画像の削除 | 人物や商品だけを抽出 |
| リムーブバックグラウンド | 背景画像の削除 | 透過機能が超簡単 |
| マンガルー | アニメ風画像の作成 | ワンポイントでつかう |
まだ他にも画像加工のAIは凄すぎるものが多いのですが、情報量を増やし過ぎると手が止まると思うので、あくまで時間があったらで大丈夫!
アフィリエイトで稼ぐためには優先順位が本当に重要です。もちろんデザインにだって優先順位あると思います!!少しずつできるところから改善していきましょう!










今回の記事で分からないものは質問どうぞ!少しずつ頑張ろう!!